In this article, we are going to see about an interesting reporter tool that is visually appealing and has stunning reports on the test used in cypress.
Mochawesome is a custom reporter tool available as a plugin for cypress.
Requirements:
- Node 14 and above.
- Cypress 10 and above.
1.) Install Mochawesome
npm i --save-dev cypress-mochawesome-reporter2.) Cypress.config.js
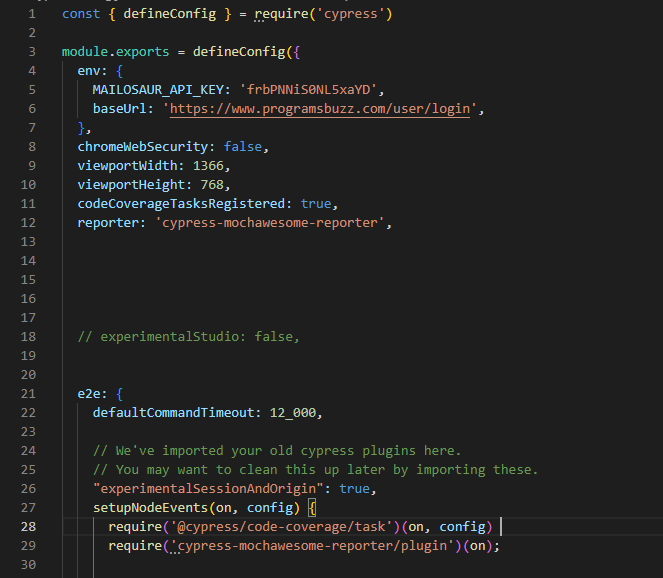
Copy and paste these two lines in the correct area.
reporter: 'cypress-mochawesome-reporter,'and
require('cypress-mochawesome-reporter/plugin')(on);Visual Example:

3.) E2e.js
Go to the e2e.js file and add this.
import 'cypress-mochawesome-reporter/register';4.) Mochawesome In Action
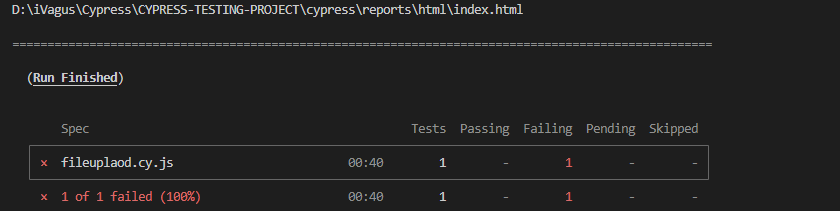
This article will run a failed test and see how the report produces the failure.

We can see that the test failed, and above, we can see the location for the HTML mochawesome report.

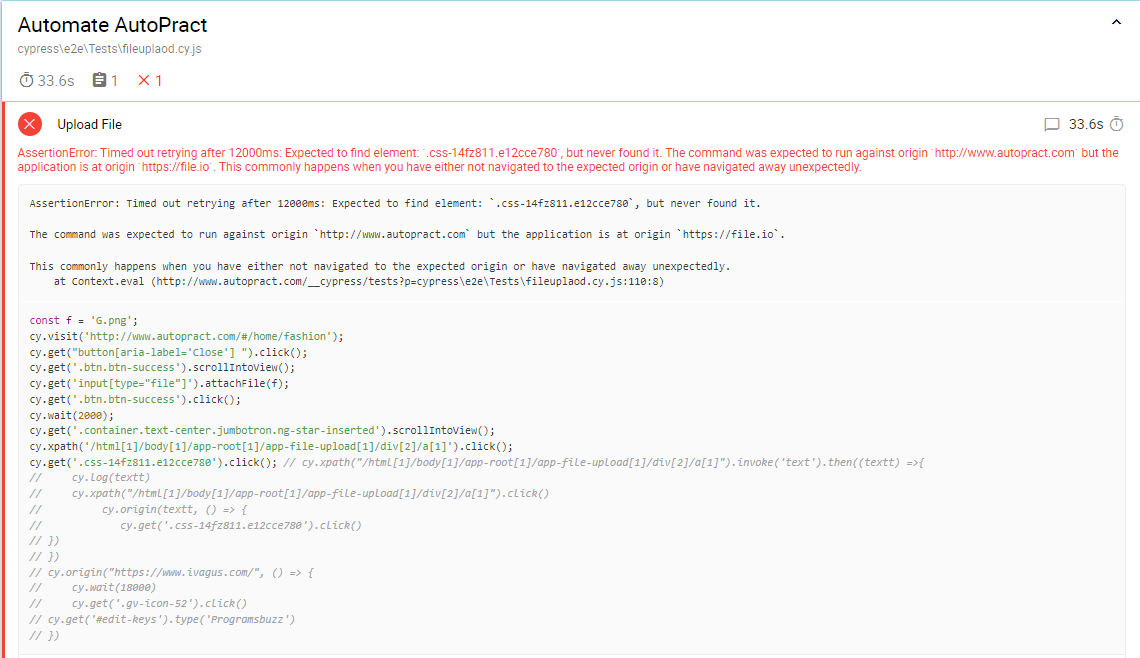
Here we can find a detailed description of why the test failed.

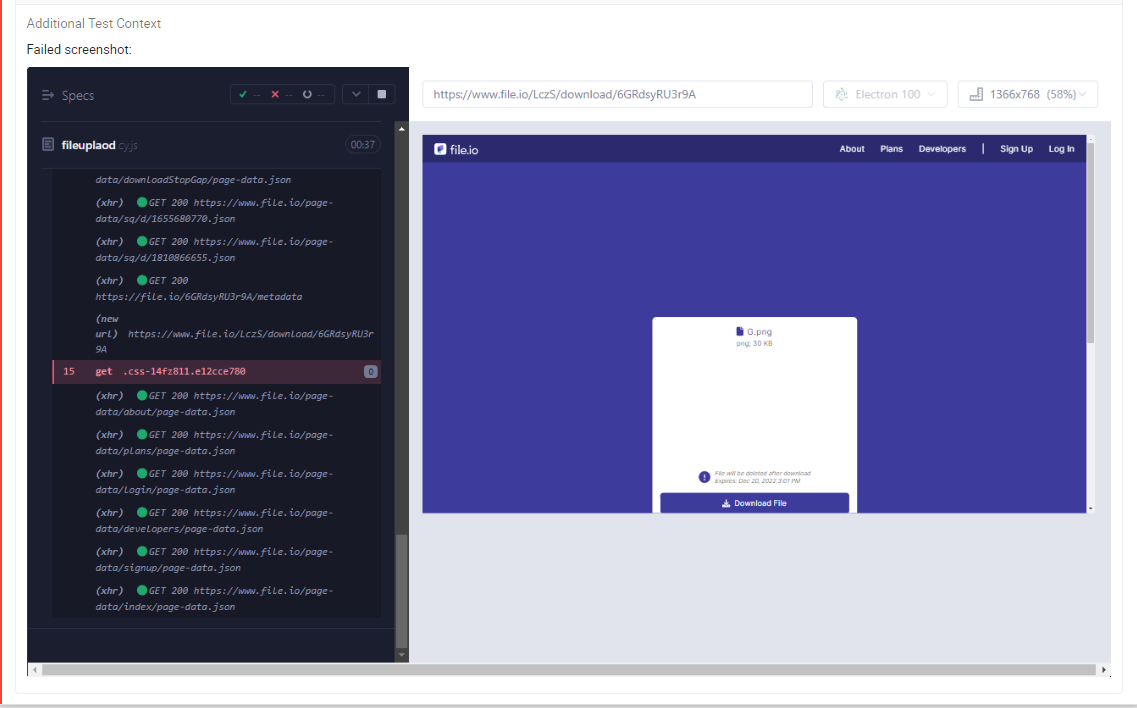
Failed screenshots are also added, which is pretty good.
- Log in to post comments