If you want to switch to Dark Theme for Cypress Test Runner, you can use Cypress Dark Plugin. This plugin comes bundled with two themes, Cypress Dark and Halloween. Let us see how we can install this on our cypress environment step by step.
Step 1: Install Dark Theme
Note: To install what we are about to see now requires node six or above.
npm install --save-dev cypress-dark
Entering the following command in the terminal will result in installing the dark theme.
Step 2: Configuration
Go to cypress/support/index.js and add the following lines.
Dark Theme
require('cypress-dark')These lines of code will let cypress know of the dark theme that is installed.
Halloween Theme
require('cypress-dark/src/halloween')Step 3: JSON Configuration
Go to the cypress.json file and add the following.
{
"theme": "dark"
}This is the place to let cypress know which theme it should prefer, dark or any other.
Step 4: Execute your Test
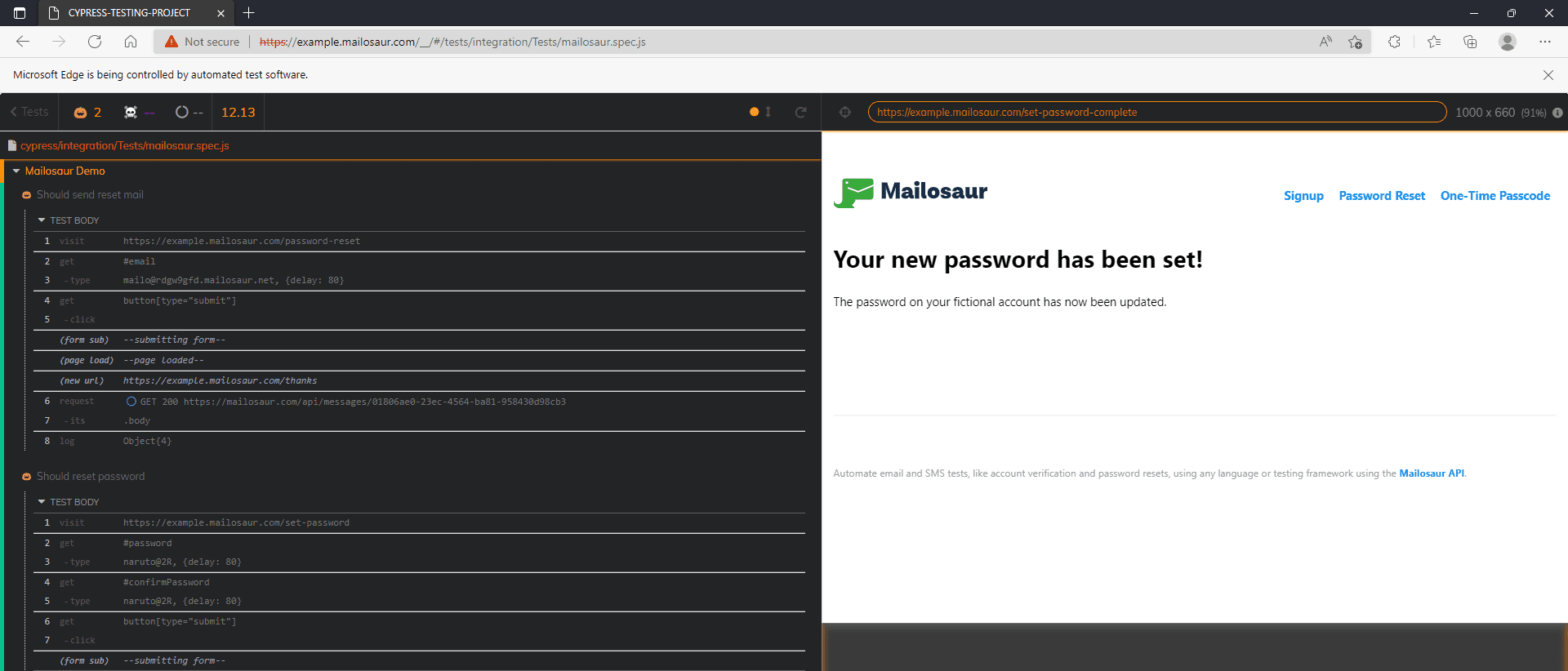
After these tweaks, we can see a dark test runner with a creepy laugh when the test fails.

Dark Page Under Test
You can switch the dark mode for the web application under test using media (prefers-color-scheme: dark) if the application uses a JavaScript media query to check for the preferred scheme.
To enable stubbing window.matchMedia from your tests and "force" your app to switch to dark mode, set the option in cypress.json
{
"darkMediaQuery": true
}- Log in to post comments