There is an option to upload files in cypress using an external plugin which needs to be installed before doing the upload operation.
Install Cypress-File-Upload Plugin
Type in the below command to install the file upload plugin in the command line.
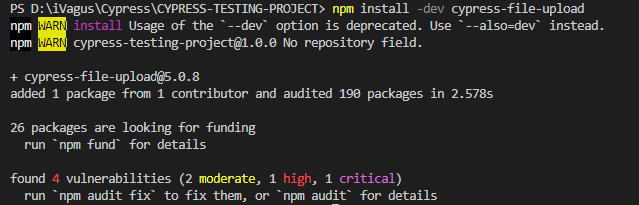
npm install –dev cypress-file-uploadYou will see below output once installation is successfully done.

Import Cypress-file-upload Plugin
Navigate to the support folder, open the commands.js file, and add the statement below.
import 'cypress-file-upload'Then, make sure this commands.js is imported in cypress/support/index.js (it might be commented):
Note: if you are using version Cypress 10 or above add it to e2e.js. For typescript it will be e2e.ts.
import "./commands";Upload file to Fixture Folder
Upload File to fixture folder. We have uploaded G.png. You can also create folder inside fixture folder and give path like foldername/imagename in your code.

Cypress File Upload Example
Demo Link: http://www.autopract.com/
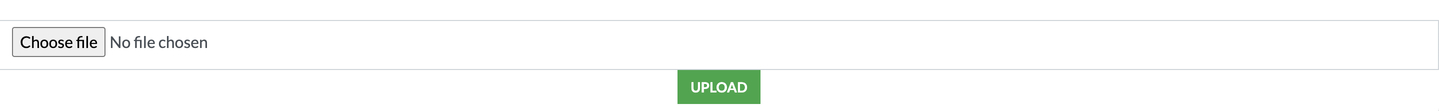
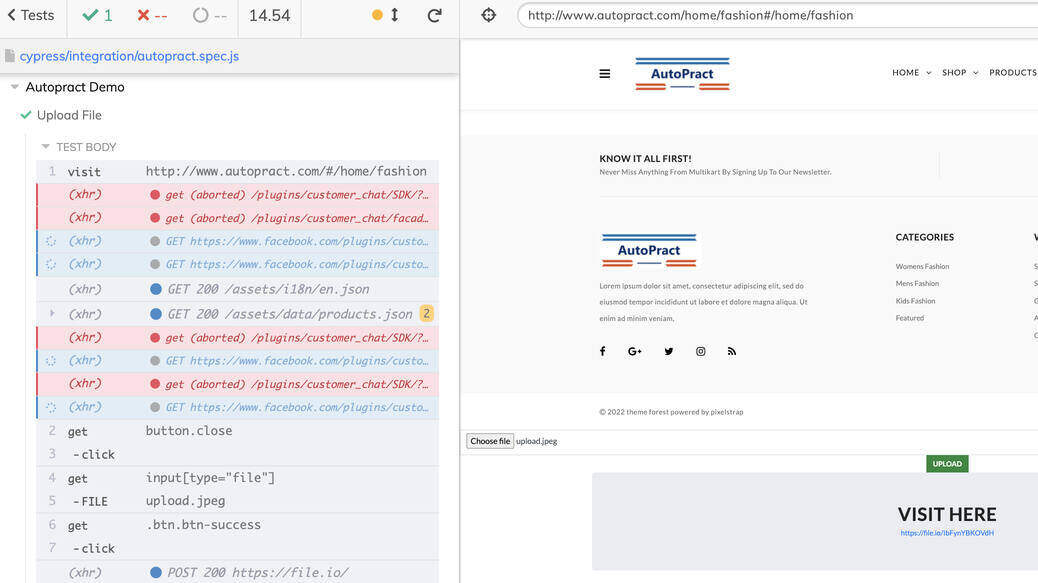
At the bottom of the page you will see below file upload input and button.
 Once you will upload file a link will be generated where you can view your file.
Once you will upload file a link will be generated where you can view your file.

Code for File Upload
describe('Automate AutoPract',()=>
{
it('Upload File',()=>{
// File Name in Variiable
const f = 'G.png'
cy.visit('http://www.autopract.com/#/home/fashion')
// Close poup which appear after visiting autopract
cy.get('button.close').click()
// Specify locator for choose file input and use attach file method
cy.get('input[type="file"]').attachFile(f)
// Click on Upload Button
cy.get('.btn.btn-success').click()
})
})Output

- Log in to post comments