There is no direct support to trigger the tab key in Cypress. You can see here work is still going on and ticket is open. However, this can be fulfilled by using a simple plugin that efficiently utilizes the tab trigger and click on tab key.
Step 1: Install Cypress Tab Key Plugin
npm install -D cypress-plugin-tab
Step 2: Add Cypress Tab Plugin Package In Index.js
Include the package in index.js situated in this path cypress/support/index.js
Note: if you are using version Cypress 10 or above add it to e2e.js. For typescript it will be e2e.ts.
require("cypress-plugin-tab");
Step 3: Use tab() command
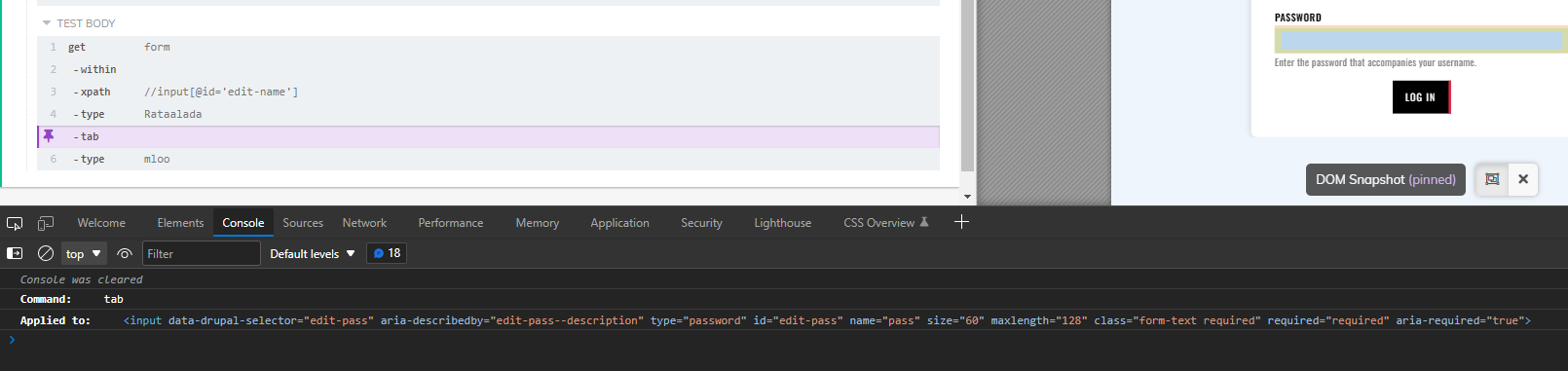
Let us Now Witness This Plugin In Action
it('Type Username And Password',()=>{
cy.visit('https://www.programsbuzz.com/user/login')
cy.get('form').within(()=>{
cy.xpath("//input[@id='edit-name']").type('Rataalada').tab().type('mloo')
})
})
We can see here that it has typed in the username field, and using the tab chained to it, it went to the following input password field. This is how we can use the external tab plugin in cypress.
- Log in to post comments