In Selenium you can select first child element using css.
Table of Contents
Demo Website
Demo Website: http://www.automationpractice.com
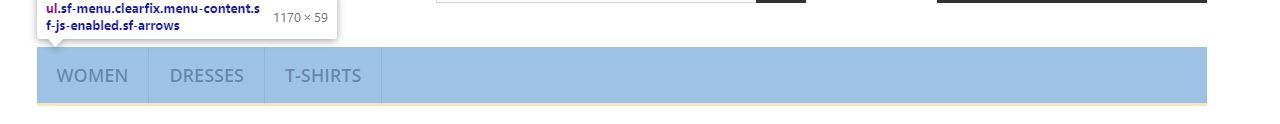
We will click on the women tab using first child.

CSS Selector First Child Selenium
Step 1: Select Parent
ul.menu-content Now here above selector covers the entire body of the three tabs under which they are present. So in this case it is the parent.
Step 2: Select all child
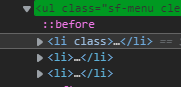
Under this ul tag, there are 3 li tags which are the respective tags of Women, Dresses, and T-shirts.

ul.menu-content>li Above selector will return all 3 elements.
Step 3: Select first child
Now use :first-child to select the first child
ul.menu-content>li:first-childExample
public class AppTest
{
WebDriver driver;
@BeforeClass
public void befClass()
{
System.setProperty("webdriver.chrome.driver",System.getProperty("user.dir") + "//drivers//chromedriver");
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
driver.get("http://www.automationpractice.com");
}
@Test
public void LoginTest()
{
WebElement firstChildCSS = driver.findElement(By.cssSelector("ul.menu-content>li:first-child"));
firstChildCSS.click();
}
}- Log in to post comments