In Selenium you can select the nth child of an element using CSS and XPath Techniques. Let's discuss both in this article.
Table of Contents
Demo Website
Demo Website: http://www.automationpractice.com
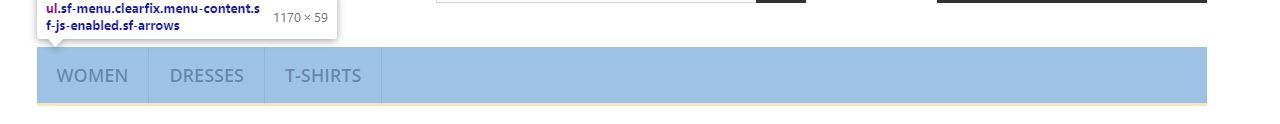
We will click on the dresses tab using nth child.

Selenium CSS Selector nth-child
Step 1: Select Parent
ul.menu-content Now here above selector covers the entire body of the three tabs under which they are present. So in this case it is the parent.
Step 2: Select all child
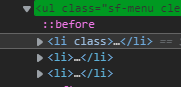
Under this ul tag, there are 3 li tags which are the respective tags of Women, Dresses, and T-shirts.

ul.menu-content>li Above selector will return all 3 elements.
Step 3: Select nth child using index.
ul.menu-content>li:nth-child(2)Selenium XPath nth Child
Step 1: Select Parent
//ul[contains(@class,'menu-content')]Step 2: Select all Child
//ul[contains(@class,'menu-content')]/liStep 3: Select 2nd Child using index 2
(//ul[contains(@class,'menu-content')]/li)[2]or you can also use last minus index
(//ul[contains(@class,'menu-content')]/li)[last()-1]Example
public class AppTest
{
WebDriver driver;
@BeforeClass
public void befClass()
{
System.setProperty("webdriver.chrome.driver",System.getProperty("user.dir") + "//drivers//chromedriver");
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
driver.get("http://www.automationpractice.com");
}
@Test
public void LoginTest()
{
WebElement childCSS = driver.findElement(By.cssSelector("ul.menu-content>li:nth-child(2)"));
WebElement childXPath = driver.findElement(By.cssSelector("(//ul[contains(@class,'menu-content')]/li)[2]"));
childCSS.click();
childXPath.click();
}
}- Log in to post comments