What's a visible element?
Element is considered visible if it has a non-empty bounding box and doesn't have visibility:hidden style.
In playwright, we can select visible elements using two ways.
- :visible
- visible=
- If the need for a selector is CSS, and you don't want to rely on chaining, then :visible pseudo-class is the thing for you.
- If the need of selector is preferring combining selector engines input >> visible=true is the right thing for you.
Using any one of these selectors will only match visible inputs.

Let us use this button page.

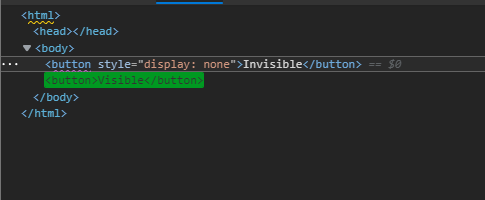
Here's the DOM-level view. We can see that the button has visible.
const text = await page.locator("button:visible").textContent();
const textt = await page.locator("button >> visible = true").textContent();This will also find the button visible and get text content.
await page.locator('button').click();This will get the button in the first index and wait for it to become visible because its visibility is turned off and timeout while waiting.
- Log in to post comments