Playwright offers us the benefit of visually comparing screenshots in our test. This article will show how they work on positive and negative scenarios.
Positive Scenario
For example, we will compare screenshots of the programsbuzz login page.
const {test, expect} = require('@playwright/test');
test('Screenshot Comparison', async ({browser})=>
{
const context = await browser.newContext();
const page = await context.newPage();
await page.goto("https://www.programsbuzz.com/user/login");
expect (await page.screenshot()).toMatchSnapshot('LoginPage.png');
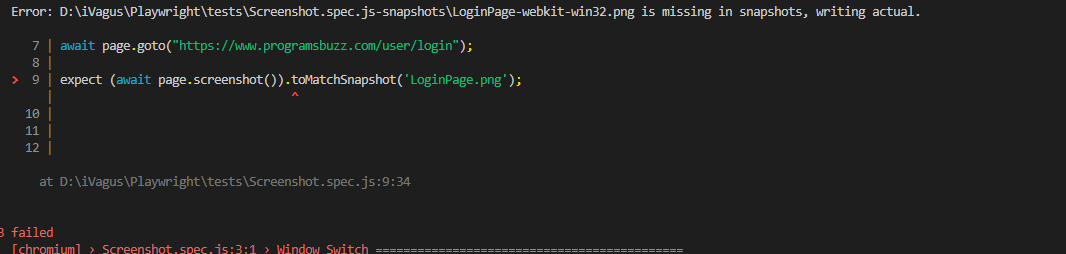
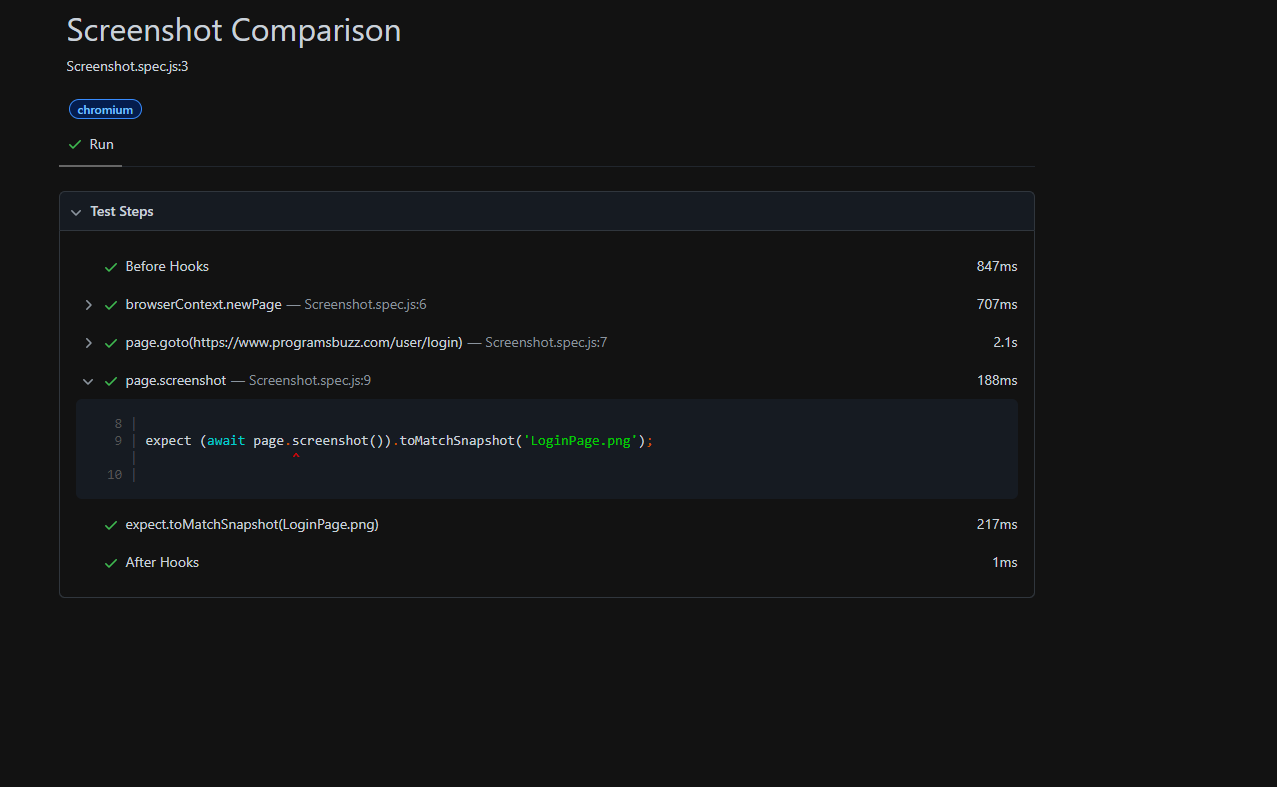
});After navigating to the site, we are asking for the page to take a screenshot, and that screenshot which was taken now to be matched with the provided screenshot 'LoginPage.png' in our project. Note that at first, it will fail.

This is due to the absence of such file name 'LoginPage.png.' Rerun it.

After it fails, it will say it can't find the file. Instead, it will create a screenshot for the next time to assert. Running again will work, and we can match the screenshots taken and already present there using expect condition.

Negative Scenario:
We will use the programsbuzz site for this.
const {test, expect} = require('@playwright/test');
test('Screenshot Comparison', async ({browser})=>
{
const context = await browser.newContext();
const page = await context.newPage();
await page.goto("https://www.programsbuzz.com/course/playwright-tutorial");
expect (await page.screenshot()).toMatchSnapshot('TutorialPage.png');
});Now the same steps are being followed here too.

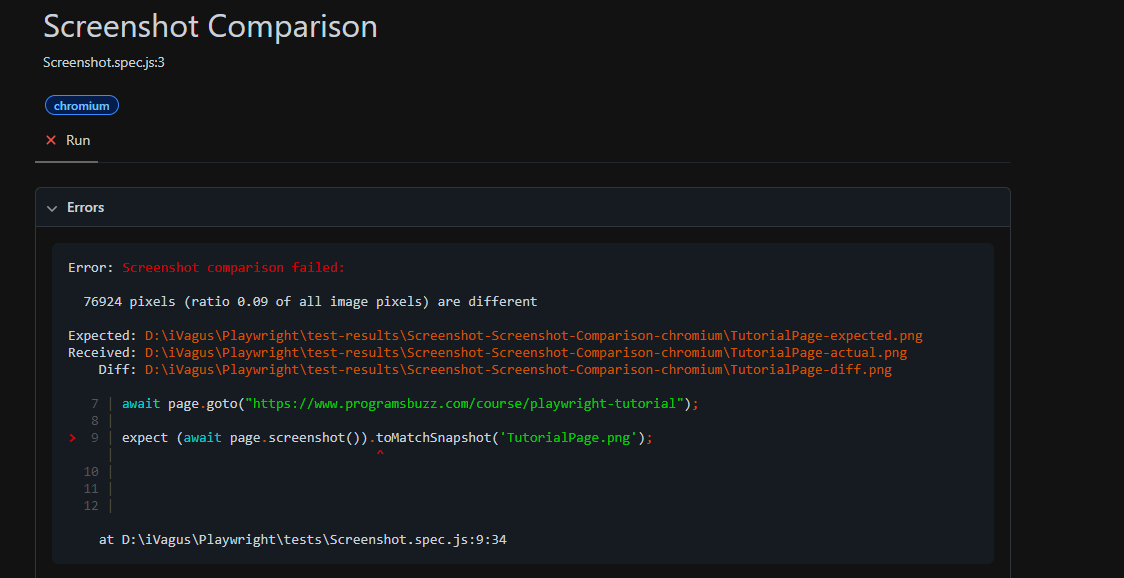
But the test fails even after the file is present. This means we have a screenshot difference in our result between our expectation and actual.

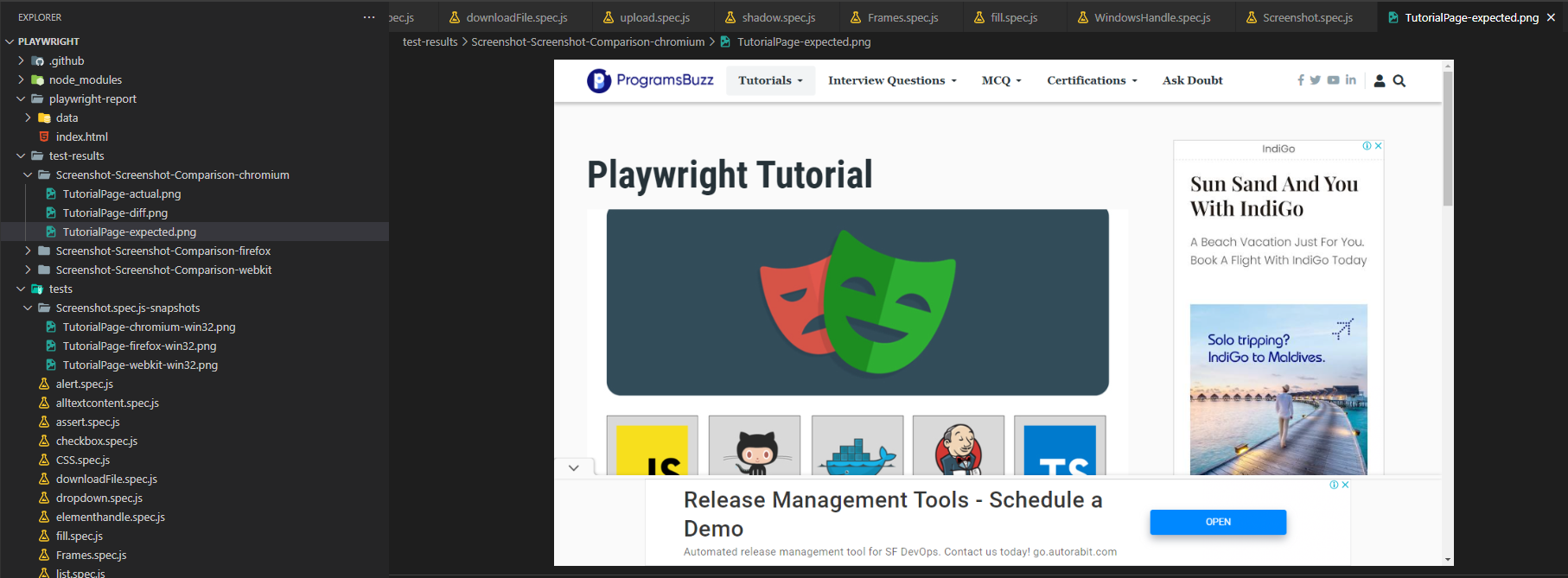
This new test result folder will be created immediately after the comparison fails. Here is the expected shot of the screenshot we were asked to compare.

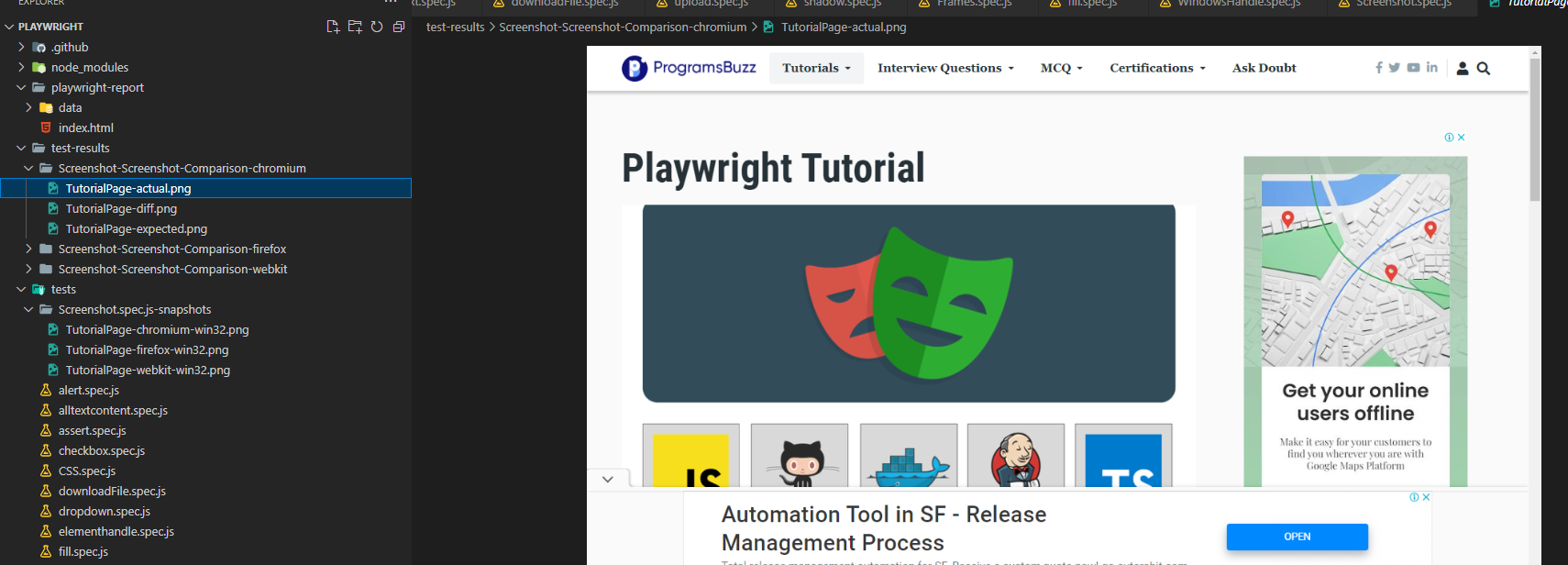
Here is the actual shot. The difference between the both is that the advertisement that appears on the page differs from one another.

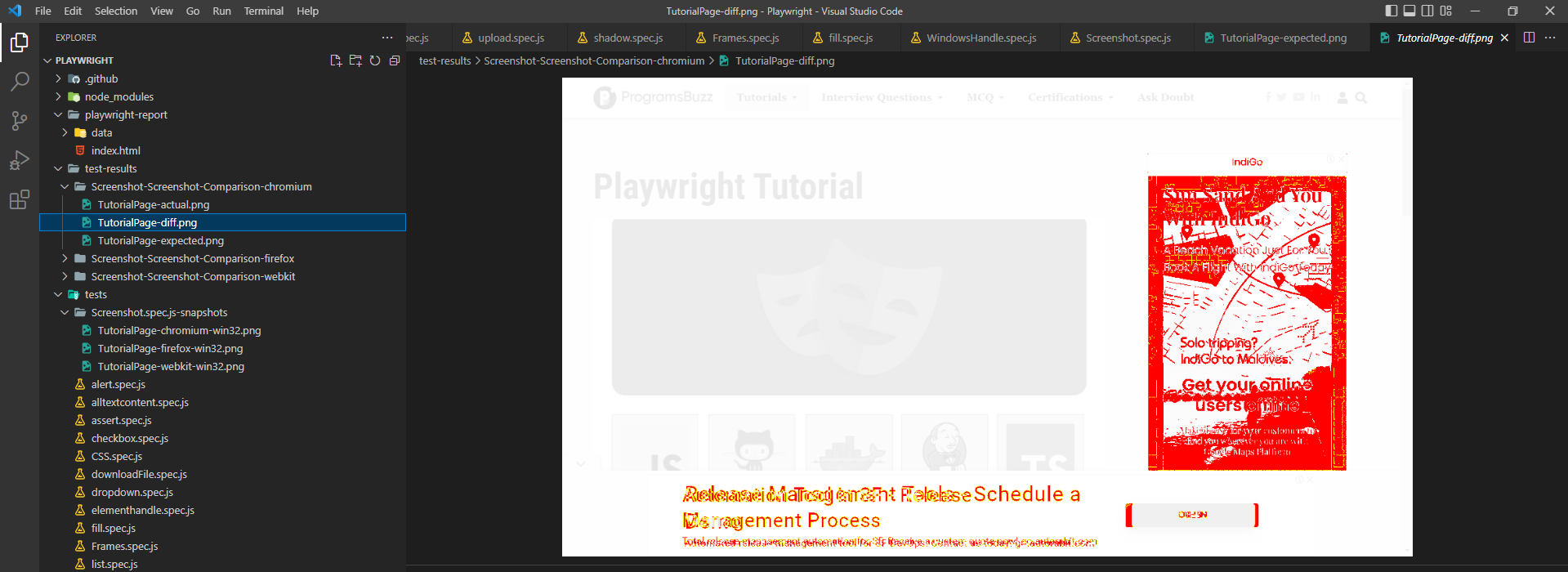
Here is the diff png, which shows the exact area highlighting the different locations.
Conclusion:
This is how we perform visual comparison in playwright and can be pretty valuable too.
- Log in to post comments