Apart from the default HTML report playwright generates after each test, when testers crave a more visually appealing report, there is one. This visually appealing report is called an allure report and can be easily integrated into the playwright.
Step 1: Install the allure playwright node package. This project implements Allure integration with Playwright Test framework.
npm i -D allure-playwrightStep 2: Install Allure Command Line. Allure Command line is a tool to generate Allure report from test results.
npm i -D allure-commandline
We can see here that both packages are installed and is visible on our package.json file.
Step 3: Run test and generate allure results folder.
npx playwright test tests/LoginPO.spec.js --headed --project='chromium' --reporter=line,allure-playwright- Here reporter="line" will generate a report in plain text format in command npx playwright test
- Once we get data in plain text that how many test cases pass/how many fail. Using this data allure generate the report with the help of command allure-playwright

In case you do not want to specify reporter in command line, you can configure it from playwright.config.js file as well.
reporter: [['html'],['line'],['allure-playwright']],Step 4: Generate allure report folder using allure-results folder.
npx allure generate ./allure-results --clean
We can see the allure report folder now. We use --clean to remove the already generated report data.
Step 5: Open Allure Report
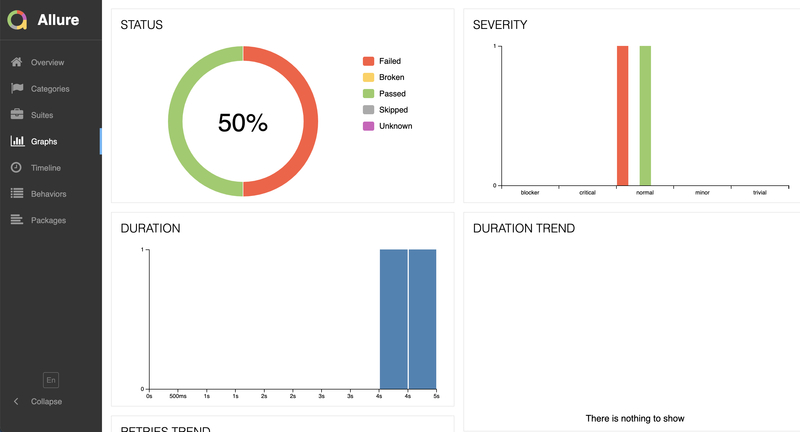
npx allure open ./allure-reportNow allure report generated for the last test will get opened, and this is how the allure report looks like,

- Log in to post comments