While working with a team, formatting code in a consistent style is a big challenge, unless your IDE or tool is doing it. Today we are gonna use one of such tool called Prettier which support JavaScript, TypeScript, HTML, JSON or many other technologies.
It is pretty good tool, which format your code whenever you save your code. Follow below steps to integrate it with VS Code:
Step 1: To install prettier using NPM you can type below command in VS terminal:
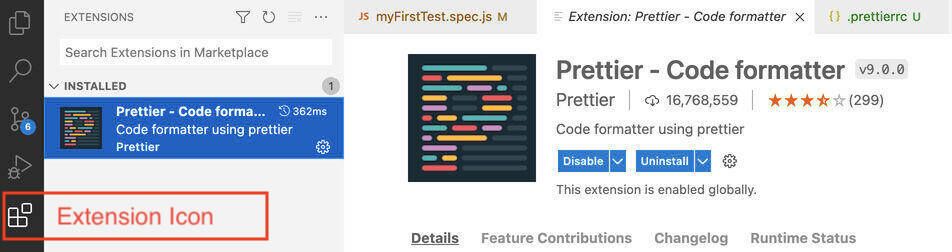
npm install --save-dev --save-exact prettierStep 2: Install Prettier Extension. Click on Extension Icon. Search for Prettier and click on install.

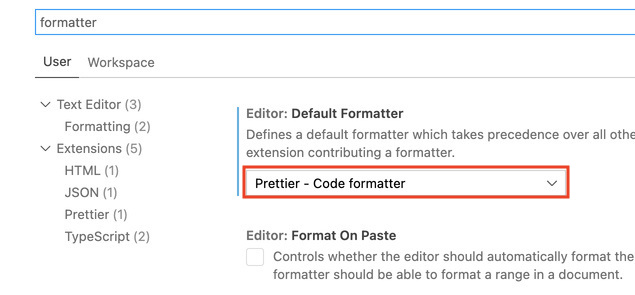
Step 3: Open Settings, search with Default Formatter text and set Editor: Default Formatter to Prettier - Code formatter

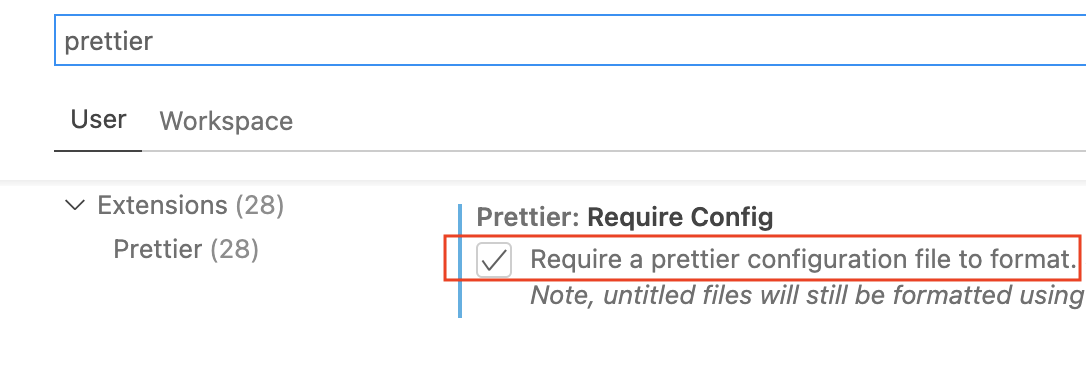
Step 4: Search for prettier in settings, select Require a prettier configuration file to format from Prettier: Require Config

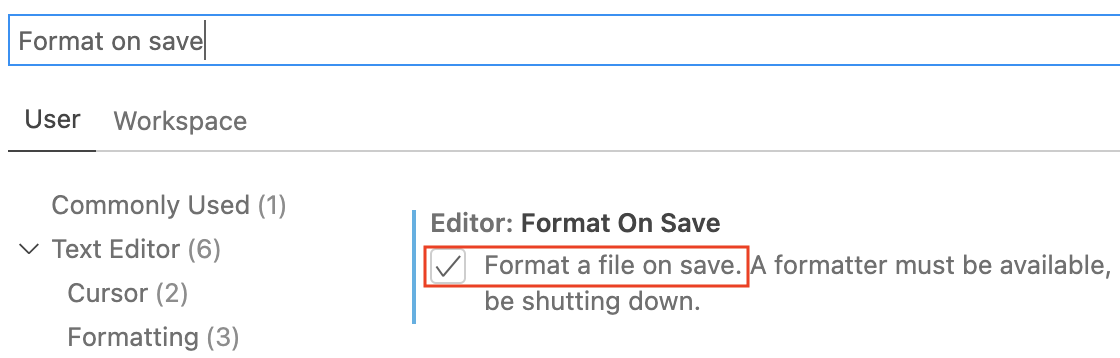
Step 5: Search for format on save in settings, and select Format a file on save. from Editor: Format on Save

Step 6: Create file .prettierrc in your project root directory and add following basic configuration. Detail configuration you can get it from here.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}Step 7: Create file .prettierignore in your project root directory and add files which you do not want to format.
# Ignore artifacts:
build
coverage
# Ignore all HTML files:
*.htmlThat's all now whenever you save your file. It will format according to .prettierrc file options.
- Log in to post comments