Playwright can also double-click the element, which will double-click the specified element.
Usage:
await locator.dblclick();
await locator.dblclick(options);Arguments:
Options:
- button: optional though can be provided with left, right, or middle.
- delay: time to wait between mouse down and mouse up in milliseconds. default is 0.
- force: default to false, forces an action.
- modifiers: modifiers such as alt, control, meta, and shift.
- timeout: default is 30 seconds max time in milliseconds.
- trial: only does the actionability checks and skip action.
- position: x and y point axis specified according to click.
- noWaitAfter: actions that initiate navigations are waiting for certain navigations to happen and for the page to start loading.
Example:

- Consider this random site where when we double-click on the 'Click Me' text changes.
await page.goto('file://D:/iVagus/Playwright/dbl.html');
await page.locator('//*[@id="heading"]').dblclick();
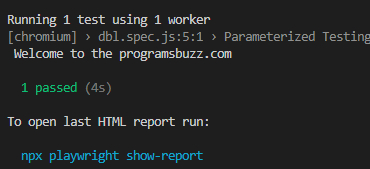
await expect(page.locator('//*[@id="heading"]')).toContainText('Welcome to the programsbuzz.com');
console.log(await page.locator('//*[@id="heading"]').textContent())
- We can see double click worked, and the text changed to something other than the present one.
- Log in to post comments