Cypress variables are pretty much used up to perform various operations throughout. These variables can be logged, binded, asserted, etc.
- But note that in cypress, we will hardly use this const, let var.
- The only thumb rule is to use const for mutable objects.
- We don't want the changed/mutable state of an object with the let and var cause. Sometimes we will need the previous object state.
- The ideal thing to use is const in this matter.
We will see the different approaches of using a cypress variable for that we are gonna entirely automate elements in a site called http://autopract.com/#/home/fashion.
Wrong Approach For Cypress Variable Use:
describe('Automate AutoPract',()=>{
before(() => {
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get('.close').as('Popup')
})
it('Should click POPUP',function(){
this.Popup.click()
})
it('Verify Header Logo',()=>{
const headerName = cy.get("div[class='header-contact']").text();
cy.log(headerName)
})
})- So this is a simple example of how you should not use a variable.
- Here the operation is a simple operation where I am trying to get the header text inside the variable and then store that in log.
- It will throw an error that text() is not a function.
- In this case, we will follow a different approach and the most suitable one for this.
The Best Approach:
describe('Automate AutoPract',()=>{
before(() => {
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").as('Popup')
})
it('Should click POPUP',function(){
this.Popup.click()
})
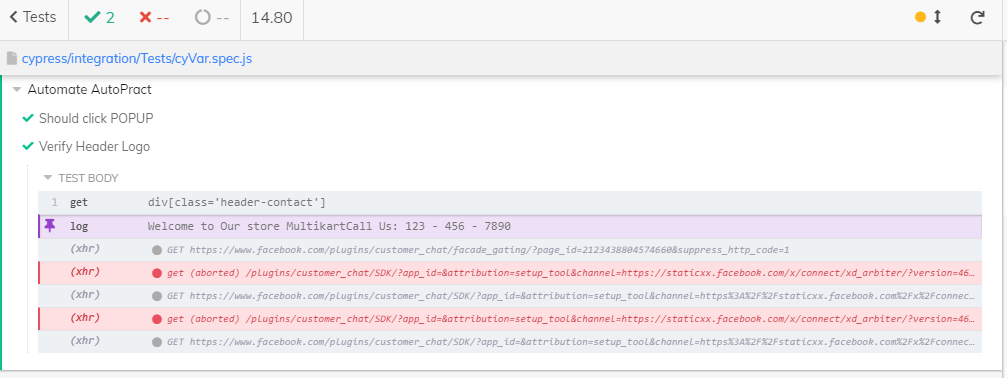
it('Verify Header Logo',()=>{
cy.get("div[class='header-contact']").then($headerText => {
const headerLogo = $headerText.text();
cy.log(headerLogo)
})
})
})- So here we are using a different and the best approach for the variable use method.
- Instead of using it as the previous way, we use the then command to bind the callback variable of our choice.
- With that bound to the custom callback function of our own(headerText).
- We successfully binded to this closure, and now we can store this callback object we created into the const keyword.
- When we try to log this variable, we can now get the desired result as expected.
- Everything we do inside the then command block is called closure.

- Whatever variable is bound inside the then block cannot be accessed from out the block other than this closure block.
- We have to use the then command to get the yielded selector or operation inside the block.
- Log in to post comments