ScrollTo command is used to scroll to a specific location on a webpage.
Table of Content
- Syntax
- Rules
- Demo Website
- Scroll Top
- Scroll Bottom
- Scroll with Easing
- Scroll with Duration
- Scroll To Coordinates
- Percentage Scroll To
- Scroll To with Element
- Ensure Scrollable
- Video Tutorial
Syntax
cy.scrollTo(position)
cy.scrollTo(x, y)
cy.scrollTo(position, options)
cy.scrollTo(x, y, options)
// ---or---
.scrollTo(position)
.scrollTo(x, y)
.scrollTo(position, options)
.scrollTo(x, y, options)Arguments Used In ScrollTo:
- x: The distance in pixels or percentage from window or element's left
- y: The distance in pixels or percentage from window or element's top
- Options:
- Log: Displays commands in the command log, and the default value is true.
- Timeout: This option is used to wait for the scroll to resolve before timing out.
- Duration: Used to scroll over the duration in ms.
- easing: Used to scroll with an easing animation, and the default value is swing. Another value you can specify is linear.
- ensureScrollable: Ensure Element is Scrollable. Error if element can not scroll.
- Position: Specify the position to scroll to like the top, left, center, top left, topright, bottom, bottom left, and bottom right
Rules
- scrollTo requires being chained off to a command that yields DOM elements.
- scrollTo needs elements to be scrollable.
- scrollTo can timeout waiting for assertions added to pass.
Demo Website
We will be performing various scrollTo commands based on different options and arguments on our traditional practice automation site called http://autopract.com
Cypress Scroll to Bottom of Page
describe('Automate AutoPract',()=>{
it('Scroll',()=>{
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").click()
cy.scrollTo('bottom')
})
})Cypress Scroll to Top of Page
it.only('Scroll', () => {
cy.visit('http://www.autopract.com/#/home/fashion')
cy.scrollTo('bottom')
cy.wait(5000)
cy.scrollTo('top')
})ScrollTo with Easing
describe('Automate AutoPract',()=>{
it('Scroll',()=>{
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").click()
cy.scrollTo('bottom', { easing: 'linear' })
})
})ScrollTo with Duration
Scrolls to bottom after waiting for 2 seconds duration.
describe('Automate AutoPract',()=>{
it('Scroll',()=>{
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").click()
cy.scrollTo('bottom', { duration: 2000 })
})
})Coordinates ScrollTo
Scrolls 500px down.
describe('Automate AutoPract',()=>{
it('Scroll',()=>{
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").click()
cy.scrollTo(0,500)
})
})Percentage ScrollTo
Scroll 90% down.
it.only('Cypress Scroll To', () => {
cy.visit('http://autopract.com')
cy.get('button.close').click()
cy.scrollTo('0%', '90%')
})Scroll To with Element
Use scroll to on element when element is scrollable.
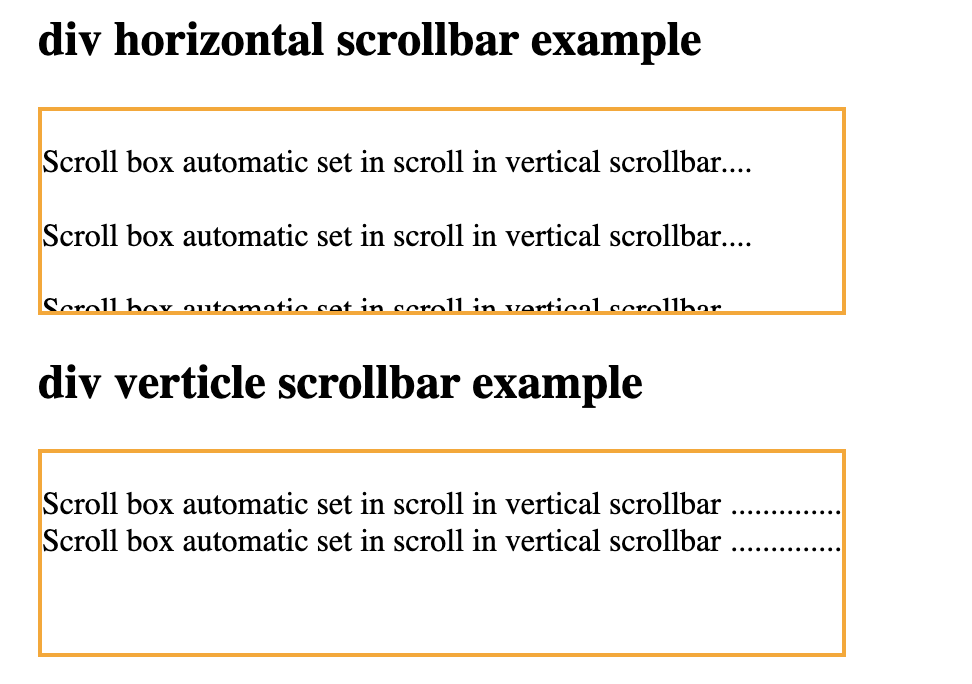
Demo Link: http://autopract.com/selenium/scroll1/

it.only('Cypress Scroll To', () => {
cy.visit('http://autopract.com/selenium/scroll1/')
cy.get('div.article1').scrollTo('bottom')
cy.get('div.article2').scrollTo('right')
})EnsureScrollable
Demo Link: http://autopract.com/selenium/scroll1/

This option is added when the element is not always scrollable. For example, when there are less data in the table element, it will not show the scroll option. In that case, you can avoid failure by setting its value to false.
Error when no scrollbar
cy.get('div.article3').scrollTo('bottom')Avoid Error using ensureScrollable false
cy.get('div.article3').scrollTo('bottom', { ensureScrollable: false })No error when scrollbar is showing after adding data
cy.get('div.article3').type('Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello Hello ')
cy.get('div.article3').scrollTo('bottom')- Log in to post comments