There are multiple ways to skip a test case or suite in Cypress. You can use plugins, write your custom logic, or use the Cypress skip function. In this article, we will discuss how to skip it and describe using the skip function.
Skip Cypress Test
In below code test 1 and test 3 will execute and test 2 will be skipped because we have added .skip.
describe('suite 1', () => {
it('suite 1 - test 1', () => {
// test 1
})
it.skip('suite 1 - test 2', () => {
//test 2
})
it('suite 1 - test 3', () => {
//test 3
})
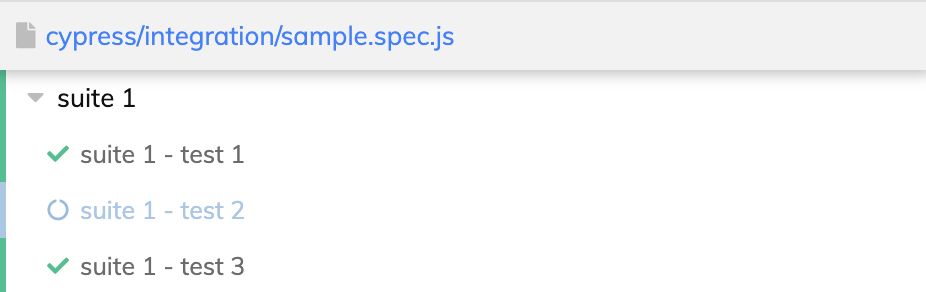
})Output

Observe the tick mark for executed test scenarios, and skipped one has different color and icon.
Cypress Describe Skip
describe.skip('suite 1', () => {
it('suite 1 - test 1', () => {
// test 1
})
it.skip('suite 1 - test 2', () => {
//test 2
})
it('suite 1 - test 3', () => {
//test 3
})
})
describe('suite 2', () => {
it('suite 2 - test 1', () => {
// test 1
})
it.skip('suite 2 - test 2', () => {
//test 2
})
})
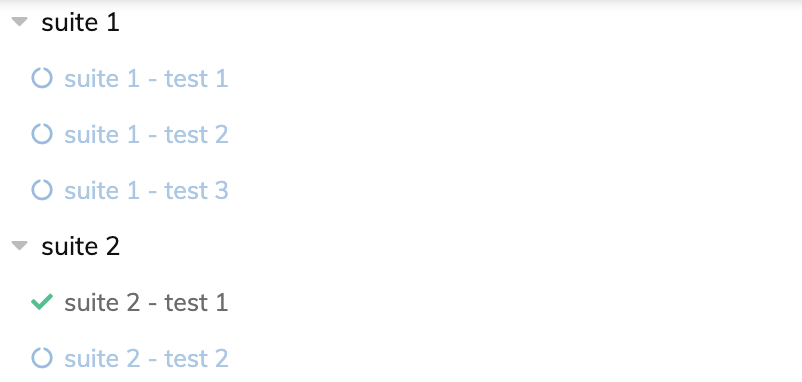
In above code suite 1 will be skipped. In suite 2 only test 1 will be executed.
Output

- Log in to post comments