Faker.js is a JavaScript utility that generates realistic false data for various uses such as testing, prototyping, and database populating. It offers a variety of data formats and ways for creating randomized data, such as names, addresses, phone numbers, dates, and more. Faker.js is a popular tool in web development projects for generating sample data for user interfaces and simulating real-world circumstances.
Installation:
npm install --save-dev @faker-js/faker- Use the command to install faker.js onto the Cypress project.
Example:
import {faker} from '@faker-js/faker';
const email = faker.internet.email()
console.log(`email: ${email}`)- For instance, this will generate a random email.

We can see here it has generated an email.
export function createRandomUser(): User {
return {
userId: faker.datatype.uuid(),
username: faker.internet.userName(),
email: faker.internet.email(),
avatar: faker.image.avatar(),
password: faker.internet.password(),
birthdate: faker.date.birthdate(),
registered at: faker.date.past(),
};
}Likewise, using the above methods, we can generate enough random names, emails, birthdates, etc.
import {faker} from '@faker-js/faker';
describe('Automating The Keypress Of Zero Site',()=> {
it('visit the site ',()=>{
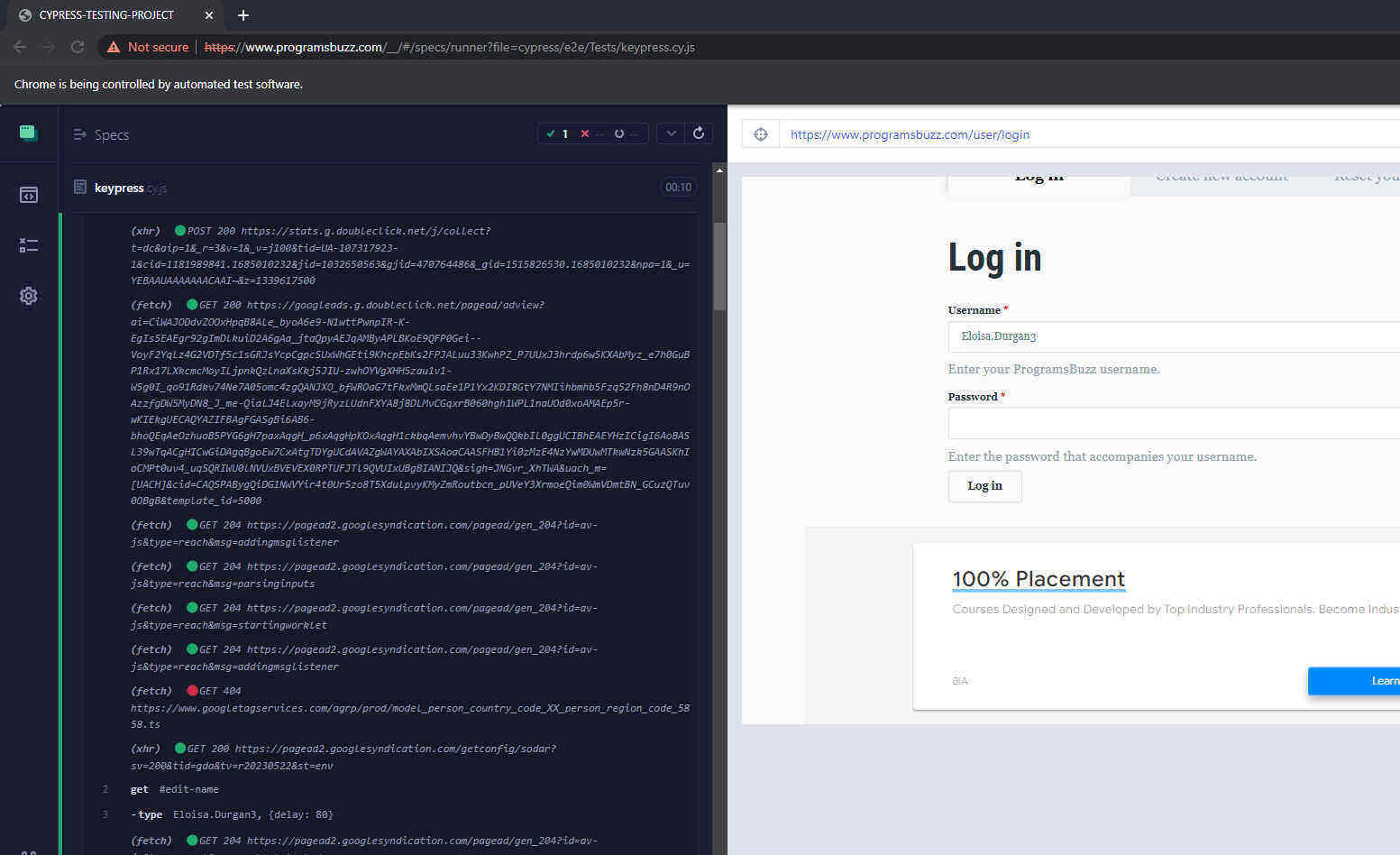
cy.visit('http://programsbuzz.com/user/login')
var fakeNames = faker.internet.userName()
cy.get('#edit-name').type(fakeNames)
})
})Here we can apply a random name inside the username field.

Now we can see using faker.JS. We can do testing with random data with ease.
- Log in to post comments