NextAll command in cypress fetches all the following immediate sibling DOM elements after the one provided with the get command previously.
Syntax
.nextAll()
.nextAll(selector)
.nextAll(options)
.nextAll(selector, options)Arguments Used In NextAll:
- Selector: This is an argument used in the nextall command to filter matching DOM elements.
- Options: Argument used to pass in an object to change the default behavior of nextall().
- Log: Displays the command in the command log, and the default value is true.
- Timeout: Time to wait till the nextAll command resolves before timing out.
Correct Usage Of NextAll:
cy.get('nav').nextAll()- yields all siblings next to 'nav.'
Wrong Usage Of NextAll:
cy.nextAll()- It cannot be chained off with cy.
cy.getCookies.nextAll()- getCookies does not yield a DOM element.
Example
- For a real-time example, we will try to automate our traditional https://www.programsbuzz.com/user/login page.

- We will fetch the DOM element of the username text above the type field and try to get the DOM element present below using NextAll.
- According to our calculation, it should yield us both the username type field and the 'Enter Your Programsbuzz Name' DOM element as these are present next.
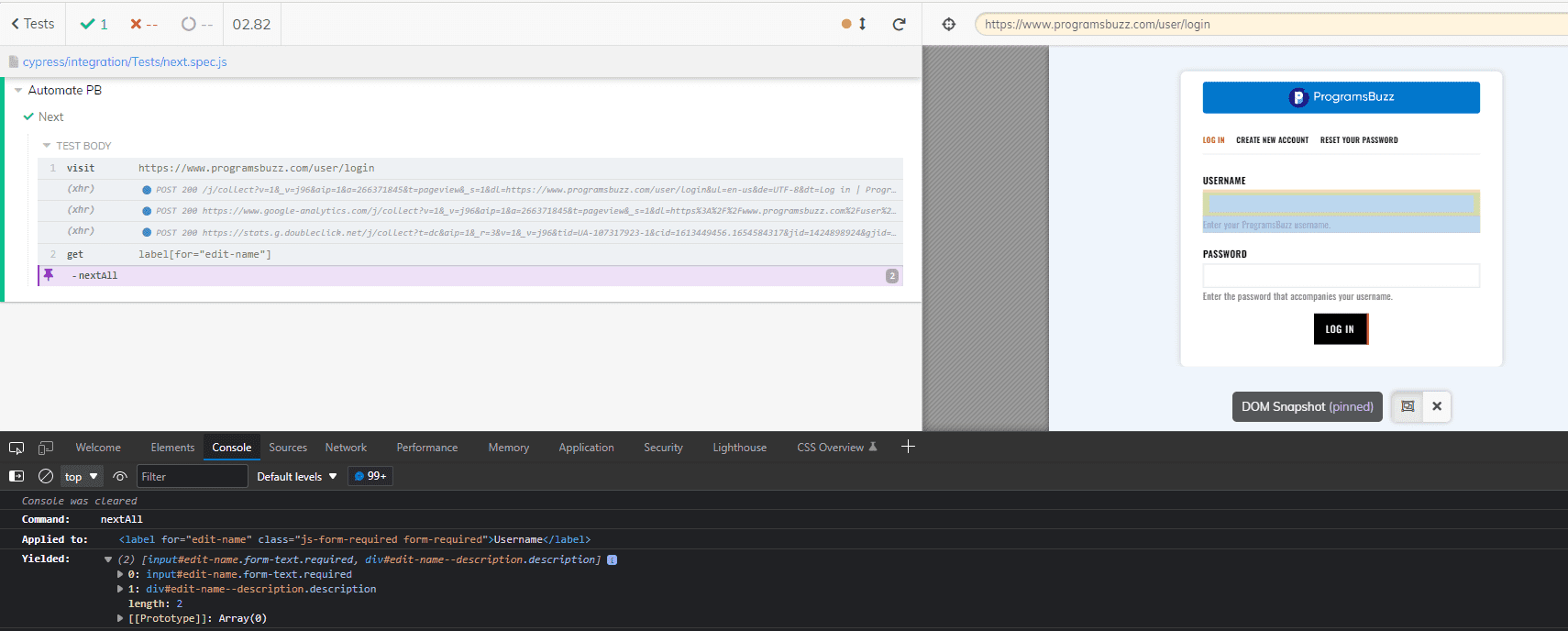
describe('Automate PB',()=>{
it('NextAll',()=>{
cy.visit('https://www.programsbuzz.com/user/login')
cy.get('label[for="edit-name"]').nextAll()
})
})
- We can see that it yielded all the next DOM elements as expected.
Rules For Using NextAll:
- NextAll yields the DOM element it has yielded currently.
- NextAll requires it to be chained off a command that yields DOM elements.
- NextAll assertions will automatically retry until the elements exist in DOM.
- NextAll can timeout, waiting for the elements to exist in the DOM.
- Log in to post comments