nextUntil command in cypress fetches all the following immediate sibling DOM elements up to but not including the one specified.
Syntax
.nextUntil(selector)
.nextUntil(selector, filter)
.nextUntil(selector, filter, options)
.nextUntil(element)
.nextUntil(element, filter)
.nextUntil(element, filter, options)Arguments Used In nextUntil:
- Selector: This is an argument used in the nextUntil command to find up to the needed element and stop.
- Filter: A selector is used to filter matching DOM elements.
- Element: The element where you want finding the following siblings to stop.
- Options: Argument used to pass in an object to change the default behavior of nextUntil().
- Log: Displays the command in the command log, and the default value is actual.
- Timeout: Time to wait till the following command resolves before timing out.
Correct Usage Of nextUntil:
cy.get('nav').nextUntil('#pass')- yields all siblings next of 'nav' up to and before #pass
Wrong Usage Of nextUntil:
cy.nextUntil()- It cannot be chained off with cy.
Example
- For a real-time example, we will try to automate our traditional programsbuzz login page.
- We will fetch the DOM elements of the login page using the nextUntil command of cypress.
- Password and up to login button will be used to fetch the password type field and the below text when nextUntil is used.

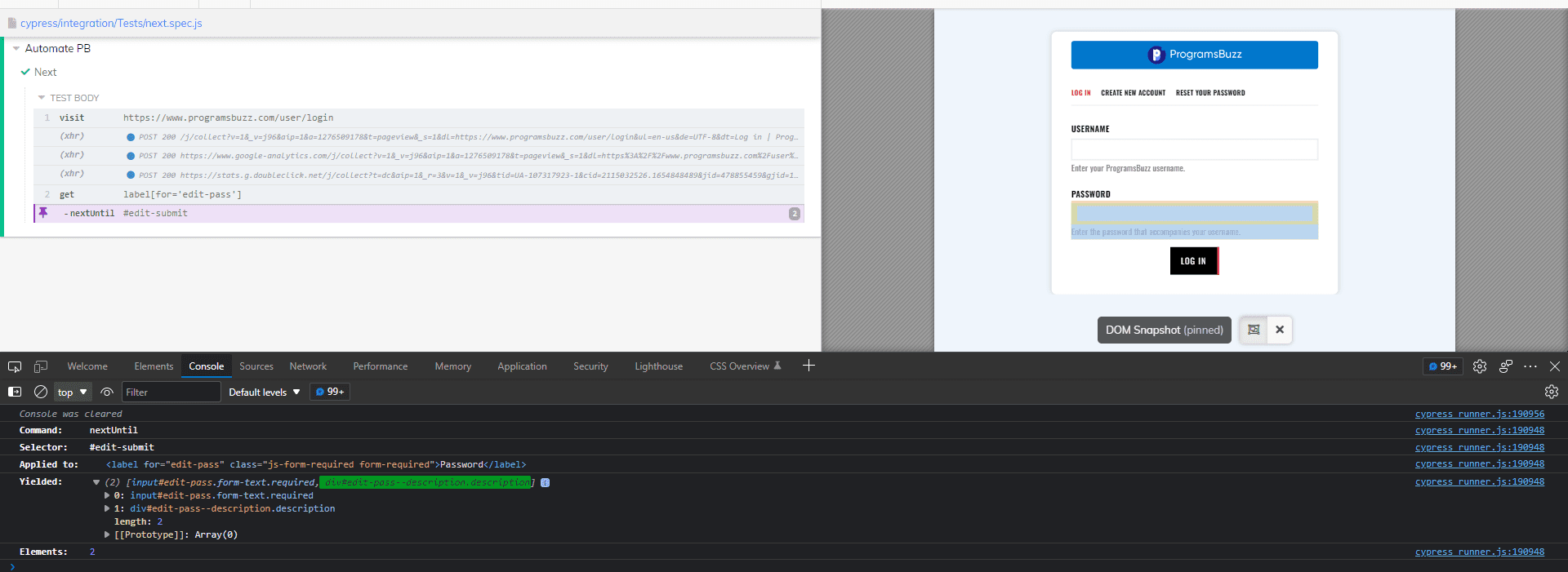
describe('Automate PB',()=>{
it('NextUntil',()=>{
cy.visit("https://www.programsbuzz.com/user/login")
cy.get("label[for='edit-pass']").nextUntil('#edit-submit')
})
})
- We can see here that we first provided the password text field and in the nextUntil supplied with the login selector.
- So, according to that, it left off the login selector and yielded the one next to the password text, which is the password type field and the text below it.
Rules For Using NextUntil:
- nextUntil yields the DOM element it has yielded currently.
- nextUntil requires it to be chained off a command that delivers DOM elements.
- nextUntil assertions will automatically retry until the elements exist in DOM.
- nextUntil can timeout waiting for the elements to live in the DOM.
- Log in to post comments