After installing the Cypress or migrating to Cypress version 10 or higher, you will get the options for E2E Testing or Component Testing.

Depending on your Testing Type choice and programming language choice, Cypress will automatically create a recommended folder structure for you. It also allows you to configure the structure. However, for a new user, the default folder structure is recommended.
Table of Content
E2E Folder
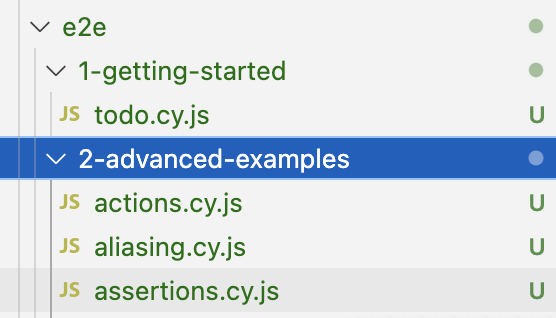
cypress/e2e folder, earlier known as the integration folder, is the main folder to store all your test. We add the Basic, End to End Test, Visual or Cucumber test here. We keep all our spec files here.

You will see two folders are already present inside e2e folder after installation with name getting-started and advanced-examples. To see an example of every command used in Cypress, refer to files in advanced-examples folder.
Spec files may be written as javascript (.js) and typescript (.ts). Other supported format are .jsx, .tsx, .coffee, .cjsx. Cypress also supports ES2015 out of the box.
Fixtures Folder
We use cypress/fixtures folder to store data objects or external pieces of static data that our tests can use; you will typically use them with cy.fixture() command. Usually, the data is stored in JSON format. You will see some JSON files already available in the fixtures folder for your reference. These files are also used by example file files.cy.js present in advanced-examples folder.
Support Folder
The cypress/support folder contains two files for e2e testing and three in case of component testing. File extensions will be .js, .jsx, .ts or .tsx, depending on language choice.
Cypress will create example support files automatically configured for each testing type with commented-out examples.
Support files are executed before every spec file and are a great place to add reusable code, custom commands, libraries, and plugins.
- command.js: Command file is where you add your commonly used functions and custom commands. It includes functions you may call to use in different tests, such as the login function. Cypress created some functions for you, and you can override them here if you want.
- e2e.js (component.js): This file is a great place to put global configuration and behavior that modifies Cypress like before or before each. By default, it imports only commands.js, but you can import other files to keep things organized.
- component-index.html: This file is created only when you choose component testing option. By default, Cypress renders your components into this HTML file. Use this file to edit the spec's fixtured HTML or styling components. It lets you add your application's fonts and global CDN downloads.
Assets Folders
There is no folder with the name Assets, but several folders are considered asset folders. These folders are generated after a test run, containing assets that were generated during the test run.
- cypress/downloads: This folder is automatically created when your test downloads any file and stores all the downloaded files.
- cypress/screenshots: It stores screenshots captured during the test.
- cypress/videos: It stores test execution videos.
Asserts folders are added to the .gitignore file.
Plugins Folders
This folder is no longer available. Configuring plugins via cypress/plugins/index.js is no longer supported as of Cypress version 10.0.0.
- Log in to post comments