A Web page is a document. This document can be either displayed in the browser window or as the HTML source.
What is DOM?
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. The DOM represents the document as nodes and objects.
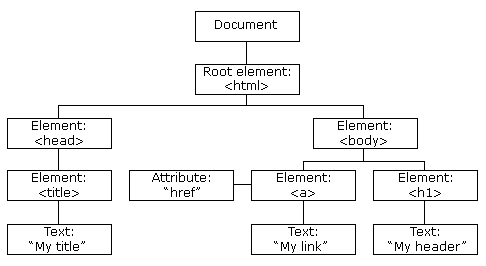
When a web page is loaded, the browser creates a Document Object Model of the page. The HTML DOM model is constructed as a tree of Objects:

According to the W3C HTML DOM standard, everything in an HTML document is a node: The entire document, Every HTML element, The text inside HTML, Every HTML attribute and even the comments.
Element, Tag and Attributes
HTML elements: Elements enclose the contents in between the tags. They consist of some kind of structure or expression. It generally consists of a start tag, content and an end tag.
<p>This is the content</p>HTML Tags: Tags are the starting and ending parts of an HTML element. They begin with < symbol and end with > symbol. Whatever written inside < and > are called tags. In above example <p> is starting tag and </p> is ending tag. Not all elements have starting and ending tags like <br/> and <hr/>.
HTML Attributes: HTML attributes provide additional information about the HTML elements. It always placed in the opening tag of an element. It generally provides additional styling (attribute) to the element. Different elements has some common and unique attributes. Like ID and Class are most commonly used tags. In below example img has src, width and height attribute.
<img src="img_girl.jpg" width="500" height="600">Node Relationships
The nodes in the node tree have a hierarchical relationship to each other. The terms parent, child, and sibling are used to describe the relationships.
- Root Node: In a node tree, the top node is called the root (or root node). Example HTML tag.
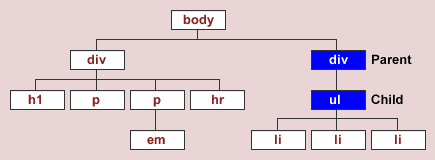
- Parent Node: Every node has exactly one parent, except the root (which has no parent)
- Child Node: A node can have a number of children
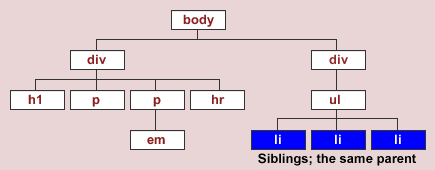
- Siblings: are nodes with the same parent


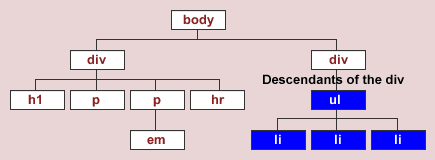
Ancestor and Descendant
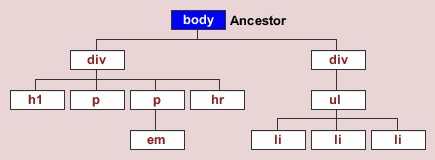
An ancestor refers to any element that is connected but further up the document tree - no matter how many levels higher. A descendant refers to any element that is connected but lower down the document tree - no matter how many levels lower.


A parent is the immediately direct ancestor.
- Log in to post comments