Cypress lets us set a debugger and log what the previous command yields using the debug command.
Syntax
cy.debug()
cy.debug(options)
.debug()
.debug(options)Arguments Used in debug:
log: Displays commands in the command log, and the default value is true.
Correct Usage Of debug:
cy.debug().getCookie('app') - Pause to debug at the beginning of commands
cy.get('class').debug() - Debug the 'get' command's yield
debug Yield:
- Yields the same subject it was previously given.
Example
For real-time example purposes, we will be using the http://autopract.com/ automation site.
describe('Automate AutoPract',()=>{
it('Scroll',()=>{
cy.visit('http://www.autopract.com/#/home/fashion')
cy.get("button[aria-label='Close'] ").click()
cy.get('.btn.btn-success').scrollIntoView().debug()
})
})
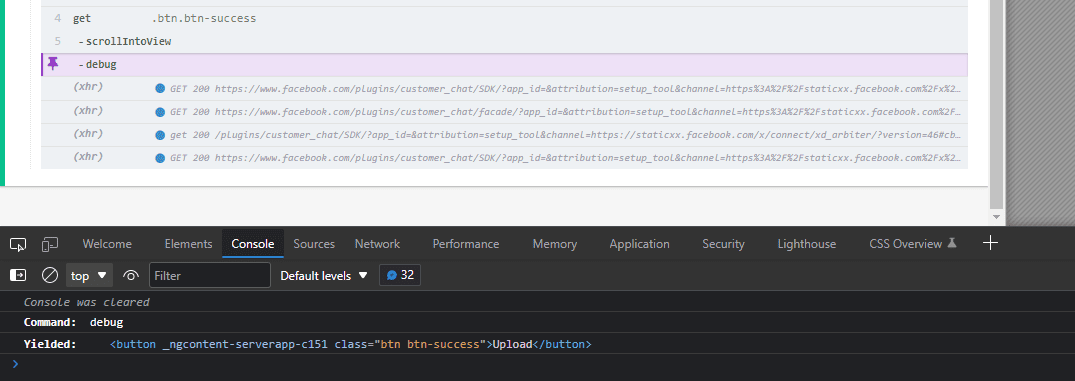
This is a simple scrollintoview command code, and we have debugged it in the end, and we can visibly see the debug command within the command log and its Yield.
- Log in to post comments