Hovering on a webpage is a digital action where it unfolds events and shows up what is bound inside the element. Often commonly used in sub-menu items, it reveals a long list of the menu when hovered on.
In selenium, we can perform using the actions class.

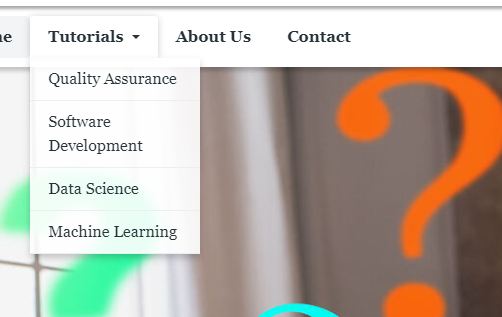
- This is the programsbuzz site. When hovered upon, we can see the menu unfolds within it.
- Let us try to use the actions class on this and hover over 'tutorials.'
Actions ac = new Actions(driver);- We declare actions class like this.
driver.get("http://programsbuzz.com/");
driver.manage().window().maximize();
WebElement subMenu = driver.findElement(By.xpath("//a[@class='we-megamenu-nolink']"));
Actions ac = new Actions(driver);
ac.moveToElement(subMenu).build().perform();- After storing the selector of tutorials, we then pass it into moveToElement because this does the job of hovering over elements.
- After passing, make sure to build and perform, as this will only get triggered when this goes along.
- Log in to post comments