Table of Content
- playwright Selectors
- Example of Selectors
- Playwright Locators
- Creating Locators
- Locators Strictness
- Playwright Locate up-to-date elements
- Video Tutorial
Playwright Selectors
Selectors are strings that are used to create Locators. It describes how to find an element on the page. Playwright supports many selectors and related techniques, including Text Selector, CSS Selector, XPath Selector, React Selector, etc.
Example of Selectors
Text Selector
text=Log inCSS Selector
#edit-nameXPath Selector
//input[@id='edit-name']Playwright Locators
Locators represent a way to find element(s). These are used to perform actions on elements using different methods like click(), fill(), type(), etc. Locators are the main part of Playwright's auto-waiting and retry-ability. You can check complete list of locators here.
Creating Locators
Syntax
page.locator(selector[, options]) - selector: the Selector is one we discussed above
- options: can have different values like has, hastext, etc.
Example
test('Test Locators', async({page}) => {
await page.goto('https://www.programsbuzz.com/user/login')
await page.locator('#edit-name').type('myusername')
await page.locator('//input[@id="edit-pass"]').type('mypassword')
await page.locator('input#edit-submit1').click()
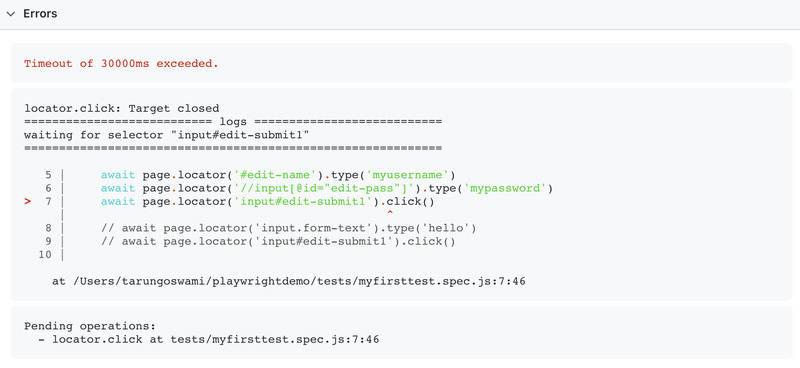
});In the above code, selectors for username and password are correct. But for, the Login button selector is incorrect. So, it will throw an error for the Login in button after 30 seconds. You can see in below screenshot.

Locators Strictness
In Playwright, Locators are strict. If more than one element matches the given Selector, you will get an exception. Unlike other automation tools, it will not find and act on the first matching element.
test('Test Title', async({page}) => {
await page.locator('input.form-text').type('hello')
await page.locator('input#edit-submit1').click()
});In above code input.form-text will find 2 elements, so you will get strict mode violation error, highlighted below.
Playwright Locate up-to-date elements
Every time locator is used to perform some action; an up-to-date DOM element is located on the page. So in the code below, the underlying element will be located twice. The first time it will be located before the hover action, and the second time it will be located before the click action. This means that if the DOM changes in between the calls due to re-render, the new element corresponding to the locator will be used. With this technique, you should not get stale element exceptions like other automation tools.
const locator = page.locator('text=Submit');
await locator.hover();
await locator.click();- Log in to post comments
