Popups are windows that suddenly appear in the foreground of the application while browsing or performing some action. These could be javascript dialog boxes, modal popups, advertisements, or browser window popups. Let's discuss how to handle different types of popups in Playwright.
Table of Content
- Handle JavaScript Popups in Playwright
- Handle Browser Windows-based Popups using Page Instance
- Handle Browser Windows-based Popups using Popup Event
- Handle Modal Based Popup
- Video Tutorial
Handle Browser Windows-based Popups using Popup Event
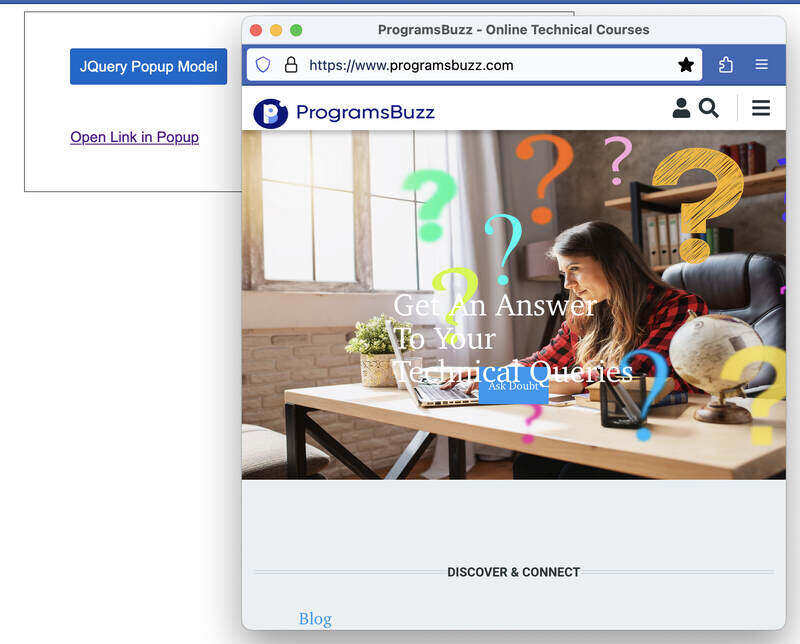
We can also handle Browser Popups shown below using the popup event on the page instead of the page instance created using a context instance. We can handle popups relevant to the current page using the popup event. If the page opens a pop-up (e.g. pages opened by target="_blank" links or target="popup"), you can get a reference to it by listening to the popup event on the page.
To Practice, visit autopract to open the programsbuzz popup window after clicking on the link Open Link in Popup.

test('Browser Window Based Popup using Popup Event', async({page})=>{
await page.goto("http://autopract.com/selenium/popup/")
const [myPopup] = await Promise.all([
page.waitForEvent('popup'),
// Click - Open Link in Popup
page.locator("a[target='popup']").click()
])
await myPopup.waitForLoadState();
// title of popup
console.log(await myPopup.title());
// title of existing page
console.log(await page.title());
})- waitForEvent: It will be Emitted when the page opens a new tab, window, or popup.
- waitForLoadState: Wait for the Popup page content to load.
- myPopup and page are both page instances. Using the page instance, we can interact with the current page, and using myPopup, we can handle elements of the Popup Window.
Handle Modal Based Popup
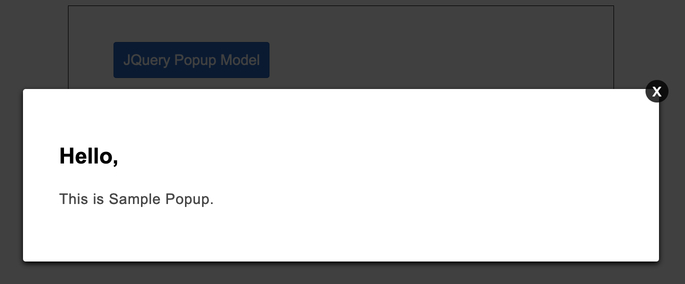
There is no need to create a new page instance to handle Modal Based Popups. You can use the same popup instance to handle the below popup, which will trigger after clicking on the JQuery Popup Model button. The popup will display after 5 seconds of waiting.

test.only('Handle Modal Popup', async({page})=>{
await page.goto("http://autopract.com/selenium/popup/")
// Click on JQuery Popup Modal button
await page.locator('a.open-button').click()
//Print Popup Content
console.log(await page.locator('div.popup-content').textContent())
//close the popup
await page.locator('a.close-button').click()
}) - Log in to post comments