In playwright, we can get the count of lists of elements present on a page or even get assertions out of the list of elements present on the page.
Table of Contents
- Demo Website
- Verify Elements Count
- Verify Text of All List Elements
- Click on Element in the list by Text
- Get Text of Nth Element
- Filter and Click on Element by Text
- Get Text of All List Elements
Demo Website
We will be considering the following page for various examples that are going to be shown.

Verify Elements Count
- The list has four items. Using the count assertion, we can verify that.
const {test, expect} = require('@playwright/test');
test.use({
ignoreHTTPSErrors: true
});
test('test', async ({ page }) => {
await page.goto('http://autopract.com/selenium/parents.html');
await expect(page.locator('.menu li')).toHaveCount(4)
});Verify Text of All List Elements
- The list of elements contains names that we can assert using the playwright.
const {test, expect} = require('@playwright/test');
test.use({
ignoreHTTPSErrors: true
});
test('test', async ({ page }) => {
await page.goto('http://autopract.com/selenium/parents.html');
await expect(page.locator('.menu li')).toHaveText(['Item 1','Item 2','Item 3','Item 4']);
});Click on Element in the List by Text
test.only('My Test', async ({ page}) => {
. // Get all Elements
let menuItems = await page.locator(".menu li").all();
for (let i = 0; i < menuItems.length; i++){
// Check if current value is Item 1
if(await menuItems[i].textContent()===""Item 1""){
// Click if element with text found
await menuItems[i].click();
break;
}
}
})Get Text of Nth Element
- In the playwright's list of elements, we can fetch the nth place of the text from the various texts.
const {test, expect} = require('@playwright/test');
test.use({
ignoreHTTPSErrors: true
});
test('test', async ({ page }) => {
await page.goto('http://autopract.com/selenium/parents.html');
const textContent = await page.locator('.menu li').nth(2).textContent();
console.log(textContent);
});Filter and Click on Element by Text
- We can perform a click operation over the specified text using the filter.
const {test, expect} = require('@playwright/test');
test.use({
ignoreHTTPSErrors: true
});
test('test', async ({ page }) => {
await page.goto('http://autopract.com/selenium/parents.html');
await page.locator('.menu li').filter({ hasText: 'Item 2' }).click();
});Get Text of All List Elements
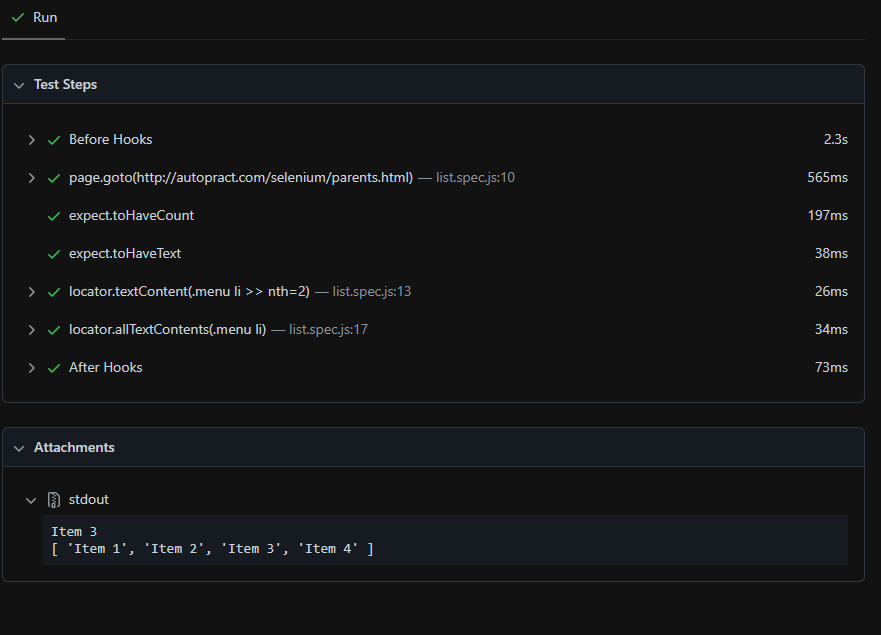
- Using allTextContent, we can fetch the list of elements present.
const {test, expect} = require('@playwright/test');
test.use({
ignoreHTTPSErrors: true
});
test('test', async ({ page }) => {
await page.goto('http://autopract.com/selenium/parents.html');
const allText = await page.locator('.menu li').allTextContents();
console.log(allText);
});
- Log in to post comments