The playwright can add custom metadata in the form of annotations. There comes a time when we need to create a custom reporter with some extra information added. With playwright, this is possible by using custom annotations to our tests.
Key-value pairs are done via test.info().annotations.
Syntax:
test('Alert', async ({ page }) => {
test.info().annotations.push({ type: 'issue', description: 'some issue description' });
// ...
});Example:
test.info().annotations.push({ type: 'issue', description: 'Check Alert Popup' })
await page.goto("http://autopract.com/selenium/alert2/#");
await page.locator("tbody tr:nth-child(2) td:nth-child(3) a:nth-child(1)").click()
await page.on('dialog',dialog => dialog.accept())- Let us consider this test where we are pushing some info as custom annotations onto our report.

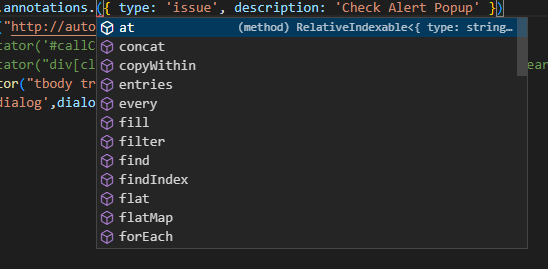
- Annotations have many methods which can also be utilized.
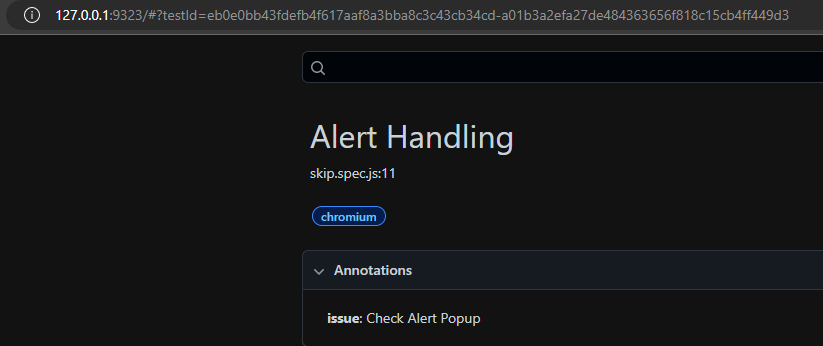
- Now let us check our HTML report.

- We can see that the custom information has successfully been pushed into the report.
- Log in to post comments