In the playwright, there is a way to conditionally skip a group of tests with just a specified conditional statement. This is more similar to the if statement skips type scenario.
Today in this article, we will provide a condition where tests should only run on the Firefox browser. Other than that browser will be skipped.
Syntax:
test.describe('fireFox only', () => {
test.skip(({ browserName }) => browserName !== 'fireFox', 'fireFox only!');
test('test 1', async ({ page }) => {
// This test is only run in Firefox.
});
test('test 2', async ({ page }) => {
// This test is only run in Firefox.
});
});Example:
const {test, expect} = require('@playwright/test');
test.describe('firefox only',() => {
test.skip(({ browserName }) => browserName !== 'firefox', 'firefox only!');
test('CSS Selector @pb', async ({page, browserName})=>
{
await page.goto("https://www.programsbuzz.com/");
await page.locator('.gv-icon-52').click()
await page.locator('#edit-keys').type('Playwright')
await page.locator('#edit-submit').click()
});
test('Alert Handling @auto', async ({page,browserName})=>
{
//test.skip(browserName ==='firefox','Not Yet Functional On This Browser')
test.info().annotations.push({ type: 'issue', description: 'Check Alert Popup' })
await page.goto("http://autopract.com/selenium/alert2/#");
await page.locator("tbody tr:nth-child(2) td:nth-child(3) a:nth-child(1)").click()
await page.on('dialog',dialog => dialog.accept())
});
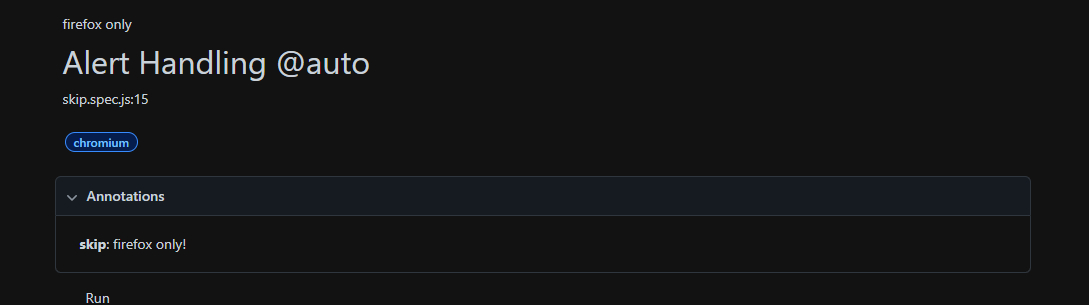
});- Let us now try to run this test in chromium.

- We can see from the report that this test has been conditionally skipped because it only runs on Firefox.
- Log in to post comments
Comments
Hello Ashwin, Very helpful…
Hello Ashwin, Very helpful article. Did you also write an article that how we can run tests with specific tags but in a specific environment? like if I pass tag @preprod it should run on the preproduction environment and if I pass tag @prod it should run on Production.
Yes, refer to this article…
Yes, refer to this article. It should help you out!
Playwright Tag Tests (programsbuzz.com)