Like Selenium, the playwright does not have a built-in method to maximize the browser window. However, there is an open feature request for this functionality. To overcome this limitation, you can utilize alternative techniques, such as browser launch options or set the viewport configuration after retrieving the viewport size.
Table of Contents
Maximize the browser using the launch option
Chrome
You can pass the --start-maximized or --start-fullscreen argument inside launchOptions.
projects: [
{
name: 'chromium',
use: {
...devices['Desktop Chromium'],
viewport: null,
launchOptions: {
args: ["--start-maximized"]
}
},
},This method was not working on my mac machine even after setting the viewport to null.
Firefox
For Firefox, use --kiosk as an argument.
{
name: 'firefox',
use: {
...devices['Desktop Firefox'],
launchOptions: {
args: ["--kiosk"]
}
},
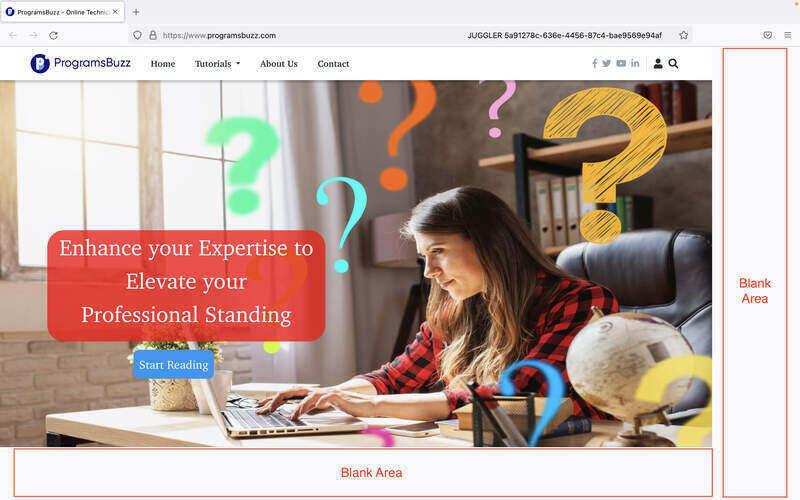
},Even with kiosk you will see blank or white area with maximized browser.

Webkit
None of the options is working for WebKit.
Maximize browser using the Viewport option
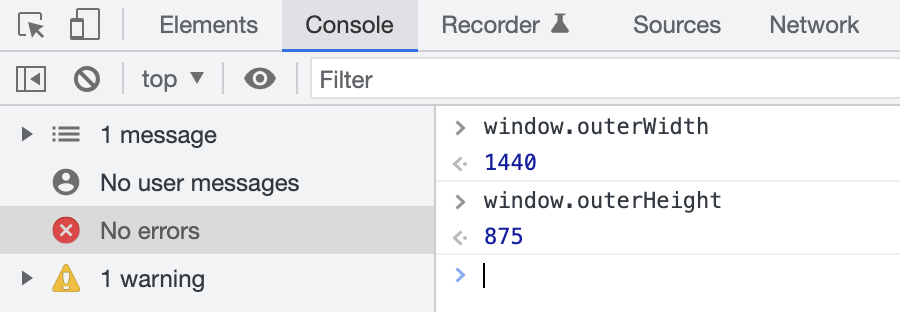
It is first necessary to obtain the viewport size to adjust the viewport configuration to maximize the browser window. You can use tools such as the whatismyviewport website or the Chrome console. Type the below command to retrieve the viewport size using the Chrome console.
window.outerWidth
window.outerHeight
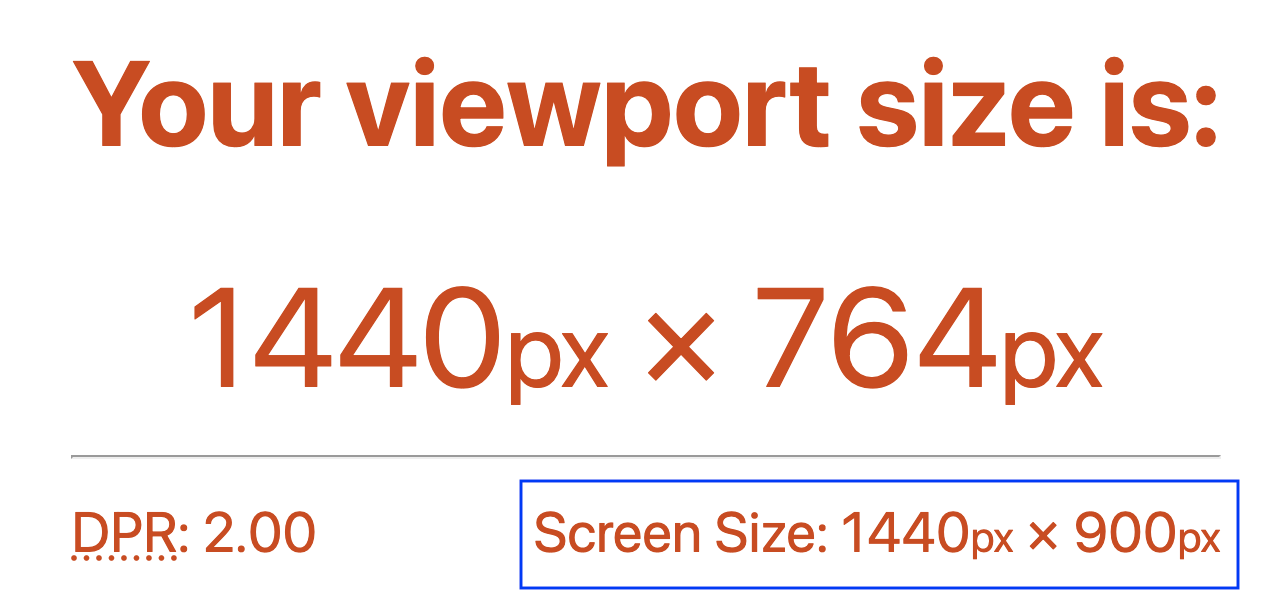
Different calculation methods may result in differing values for width or height. It is recommended to use the screen size reported by the whatismyviewport website or calculate the values after maximizing the browser window.

After getting the width and height values, add both values to the viewport option.
projects: [
{
name: 'chromium',
use: {
...devices['Desktop Chromium'],
viewport: {width: 1440, height: 764},
},
},- Log in to post comments