In this article, we will see how we can handle dropdowns in various ways using playwright java.

This is an autopract site for dropdown; you can visit this link for more practice on different modules.
Using Page:
We can select from the dropdown directly using the class or id and then pass the index within it.
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false));
Page page = browser.newPage();
page.navigate("http://autopract.com/selenium/dropdown1/");
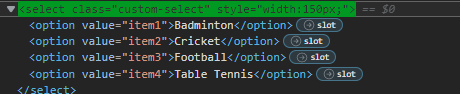
page.selectOption(".custom-select", "2");
This way is also possible.
Separately Using Locator:
We can also do this using the select tag locator, stored in a variable, and then pass the item's index within the dropdown.
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false));
Page page = browser.newPage();
page.navigate("http://autopract.com/selenium/dropdown1/");
Locator dropDown = page.locator("//select[@class='custom-select']");
dropDown.selectOption("2");
Using Label:
This can also be done using the name we want to select from the dropdown.
dropDown.selectOption(new SelectOption().setLabel("Cricket"));Using Value:

dropDown.selectOption("item2");We can see here using the value. We can select from the desired dropdown.
Conclusion:
These are some of the easiest and simple ways of handling dropdowns using playwright java.
- Log in to post comments