Cypress wrap command is used to yield objects which were placed in it and yield its resolved value meaning that when you want to use cypress commands like should, type, click on an object or jquery element you might want to wrap it first before using the cypress commands.
To simply say this is a command used to convert non-cypress or non-cypress workable elements or objects into cypress workable things.
Now we will see syntaxes and examples based out on this wrap command so that we may get a clear understanding of what and how it is practically used before moving onto a real-time test example.
Cypress Wrap Syntax
cy.wrap(subject)
cy.wrap(subject, options)Subject: An object to be yielded by wrap
Correct Use:
cy.wrap({Hero: Naruto})Now let us see an example based on object:
const Hero = () => {
return 'Naruto'
}
cy.wrap({ name: Hero }).invoke('name').should('eq', 'Naruto') - So here the object Hero is a javascript thing and cypress cannot be worked with.
- We use the wrap to convert the object Hero into cypress and invoke key name passed with object Hero in the wrap to assert that it should be equal to Naruto which it returns true.
We can wrap elements too that we will be seeing in a real-time test environment.
Example 1: Cypress Element Wrap
- So a real cypress test case will be written for this and will be explained neatly.
- For this test, we will test out the traditional https://www.programsbuzz.com/user/login site.
- Check out for more cool QA-related articles over here using this link.
So coming back to our real case scenario here are the test steps we are gonna perform.
- Navigate to the site link https://www.programsbuzz.com/user/login
- Try to type in the username field using the yielded element object we get using the 'then' command.
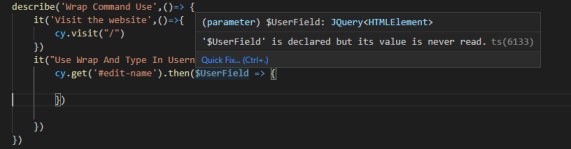
describe('Wrap Command Use',()=> {
it('Visit the website',()=>{
cy.visit("/")
})
it("Use Wrap And Type In UsernName Field",()=>{
cy.get('#edit-name').then($UserField => {
cy.wrap($UserField).type('Moosten')
})
})
})- So here we can see that we are navigating to the site.
- After the navigation test step, we are gonna try to type in our username field using the yielded element object using 'then'.

- So $UserField is a jquery HTML element and can only be operated based on that and cypress cannot be operated here.
- The wrap comes to play and we simply wrap our $UserField object into our cy.wrap() and from here any cypress commands can be used in a non-cypress workable scenario.

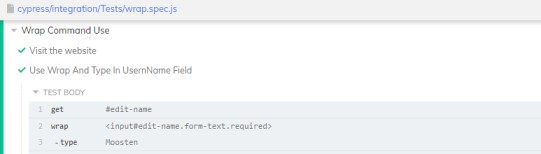
- We can see that it has wrapped the yielded element and typed in using the cypress command after conversion.
Example 2: Cypress Variables / Objects / Arrays Wrap
describe('Wrap Command Use',()=> {
})
it("Variable/Objects/Arrays Wrap",()=>{
//Variable
let message = 'Red Or Blue'
cy.wrap(message).should('eq','Red Or Blue')
//Object
let Hero = {name: 'Minato'}
cy.wrap(Hero).should('have.property','name','Minato')
//Array
let Heroes = ['Minato','Naruto','Sarutobi','Orochimaru']
cy.wrap(Heroes).should('include','Orochimaru')
})
})
})- These are some examples of how to wrap can be used under Variables, Objects, and Arrays.
- Using wrap we can convert these non-cypress operations into cypress workable actions and can implement their commands over it.
- Log in to post comments