In cypress, there is a way to escape from within scope temporarily. Let us first see what within is.
- Within command in cypress is a way to isolate the child elements from the parent, or it provides a way of getting the child element from the parent element within a specific scope.
- It is used to fetch the scope of all subsequent elements within a particular component of technical terms.
So traversing outside is scope to search and operate on other elements is quite impossible.
Let us try to do that and see how that fails.
For this article's purpose, we will automate our traditional https://www.programsbuzz.com/user/login login page.
Here are the test steps:
- Visit the site.
- Isolate the form using the 'within' command.
- Type in username and password.
- Inside the within scope, try to assert text element outside the form scope, which should contain "Reset your password."
The test looks simple enough, right? Let us try to assert that text element from inside within scope typically.
Here is our DOM structure:
<li>
<a href="/user/password" data-drupal-link-system-path="user/password">Reset your password</a>
</li>
<form class="user-login-form" data-drupal-selector="user-login-form" action="/user/login" method="post" id="user-login-form" accept-charset="UTF-8">
<div class="js-form-item form-item js-form-type-textfield form-item-name js-form-item-name">
<label for="edit-name" class="js-form-required form-required">Username</label>
<input autocorrect="none" autocapitalize="none" spellcheck="false" autofocus="autofocus" data-drupal-selector="edit-name" aria-describedby="edit-name--description" type="text" id="edit-name" name="name" value="" size="60" maxlength="60" class="form-text required" required="required" aria-required="true">
<div id="edit-name--description" class="description">
Enter your ProgramsBuzz username.
</div>
</div>
<div class="js-form-item form-item js-form-type-password form-item-pass js-form-item-pass">
<label for="edit-pass" class="js-form-required form-required">Password</label>
<input data-drupal-selector="edit-pass" aria-describedby="edit-pass--description" type="password" id="edit-pass" name="pass" size="60" maxlength="128" class="form-text required" required="required" aria-required="true">
<div id="edit-pass--description" class="description">
Enter the password that accompanies your username.
</div>
</div>
<input autocomplete="off" data-drupal-selector="form-kr-7xhv-hxp207mod2m4g4dq0hwdqqsd-xk9wlxyx-q" type="hidden" name="form_build_id" value="form-KR-7XHV_hXp207MOD2m4G4Dq0hwDqQsd-XK9WlXYX-Q">
<input data-drupal-selector="edit-user-login-form" type="hidden" name="form_id" value="user_login_form">
<div data-drupal-selector="edit-actions" class="form-actions js-form-wrapper form-wrapper" id="edit-actions"><input data-drupal-selector="edit-submit" type="submit" id="edit-submit" name="op" value="Log in" class="button js-form-submit form-submit">
</div>
</form>- Once inside the form tag using within, we need to somehow get out of its scope and assert the above outside 'a' tag element.
describe('Within Command',()=>{
before(() => {
cy.visit('/')
})
it('Type Username And Password',()=>{
cy.get('form').within(()=>{
cy.get("#edit-name").type('bblabla')
cy.get('a').should('contain','Reset your password')
cy.get("#edit-pass").type('mananana')
})
})
})- So we have used a simple get command to fetch the 'a' element, and using should we are asserting that it should contain 'Reset your password.
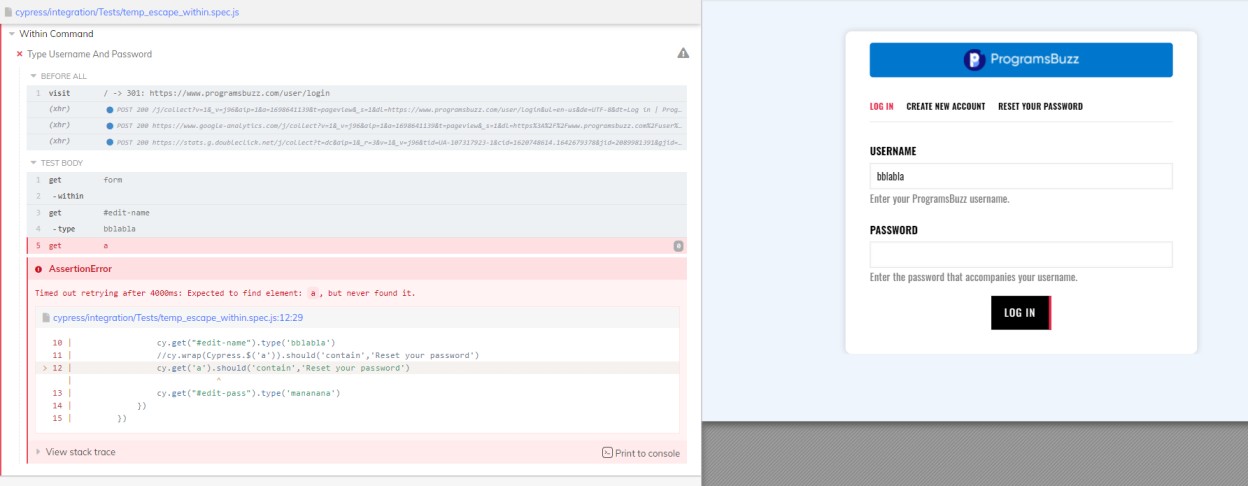
Let's run this.

- From the output, we can see that it entered the username.
- Then it can't find the element 'a' as it is outside the scope of the form tag.
Now the way to do this is by using cy.wrap() to wrap the element 'a' using cypress.$().
This will help us traverse outside the entire DOM and not get constrained inside within scope.
Let us see this in action then!!
describe('Within Command',()=>{
before(() => {
cy.visit('/')
})
it('Type Username And Password',()=>{
cy.get('form').within(()=>{
cy.get("#edit-name").type('bblabla')
cy.wrap(Cypress.$('a')).should('contain','Reset your password')
cy.get("#edit-pass").type('mananana')
})
})
})- We have wrapped the element 'a' inside cypress.$() and asked it assert now in the same place as last time.
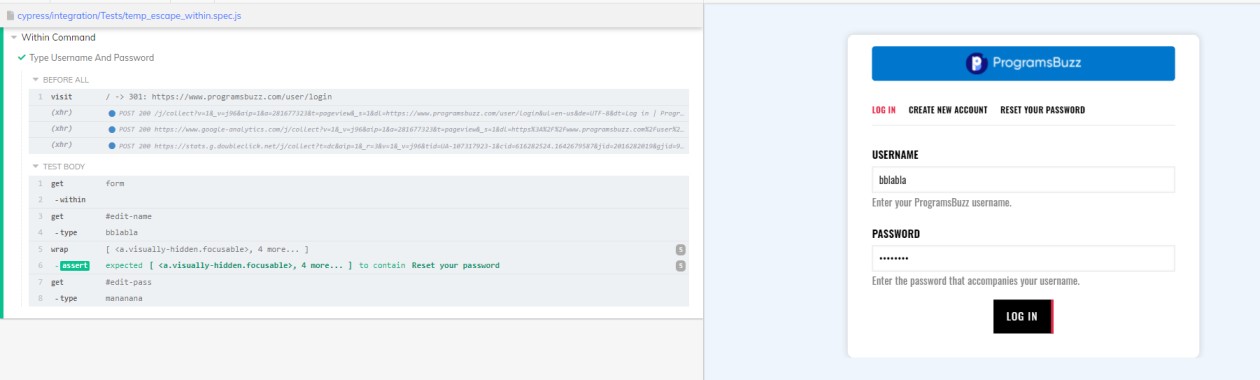
Let us check the result.

- So using this method, we can see that it has successfully traversed out the context of the 'within' using the wrap temporarily.
- Log in to post comments