Before we start our actual practice on Cypress, we need an application to work on. For that you can use your own, or download several from the internet, There is one from akveo.com, which I believe is best one for the beginner. The most popular and trusted Angular open source dashboard template is out there. Used by hundreds of thousands developers worldwide and Fortune 500 companies*. Over 40+ Angular Components and 60+ Usage Examples. Kick off your project and save money by using ngx-admin. To install and import this application follow steps below:
Step 1: You can create new or choose a folder of your choice. I am add this to my existing git directory.
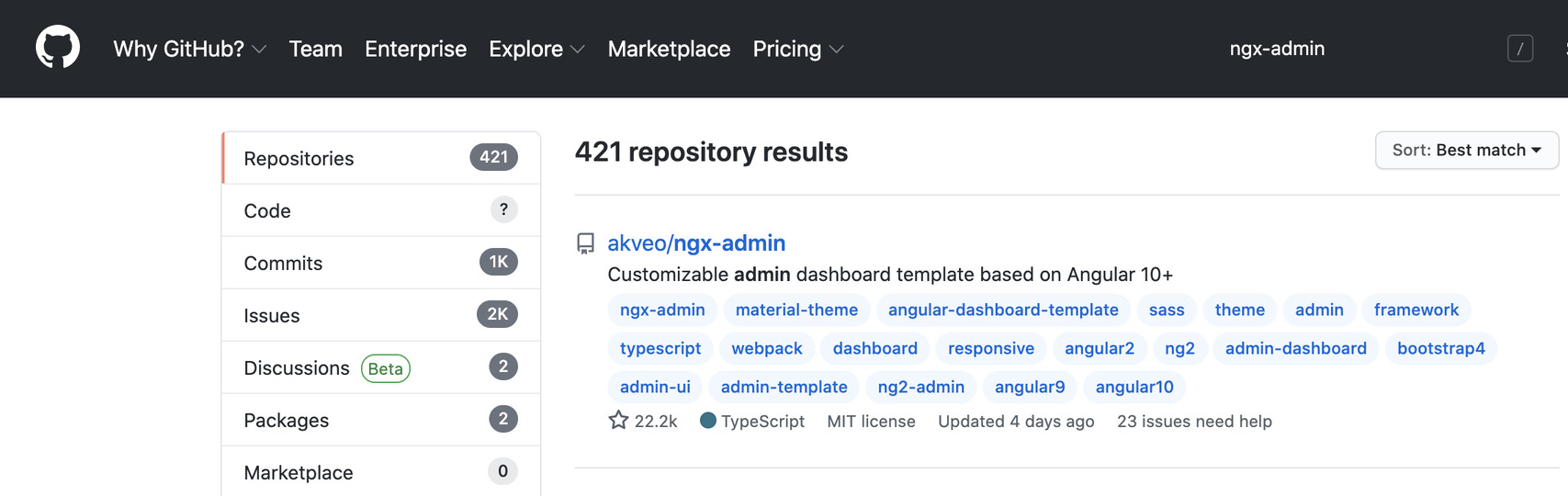
Step 2: Go to github.com and search for ngx-admin
Step 3: Here you need to select the first one akveo/ngx-admin

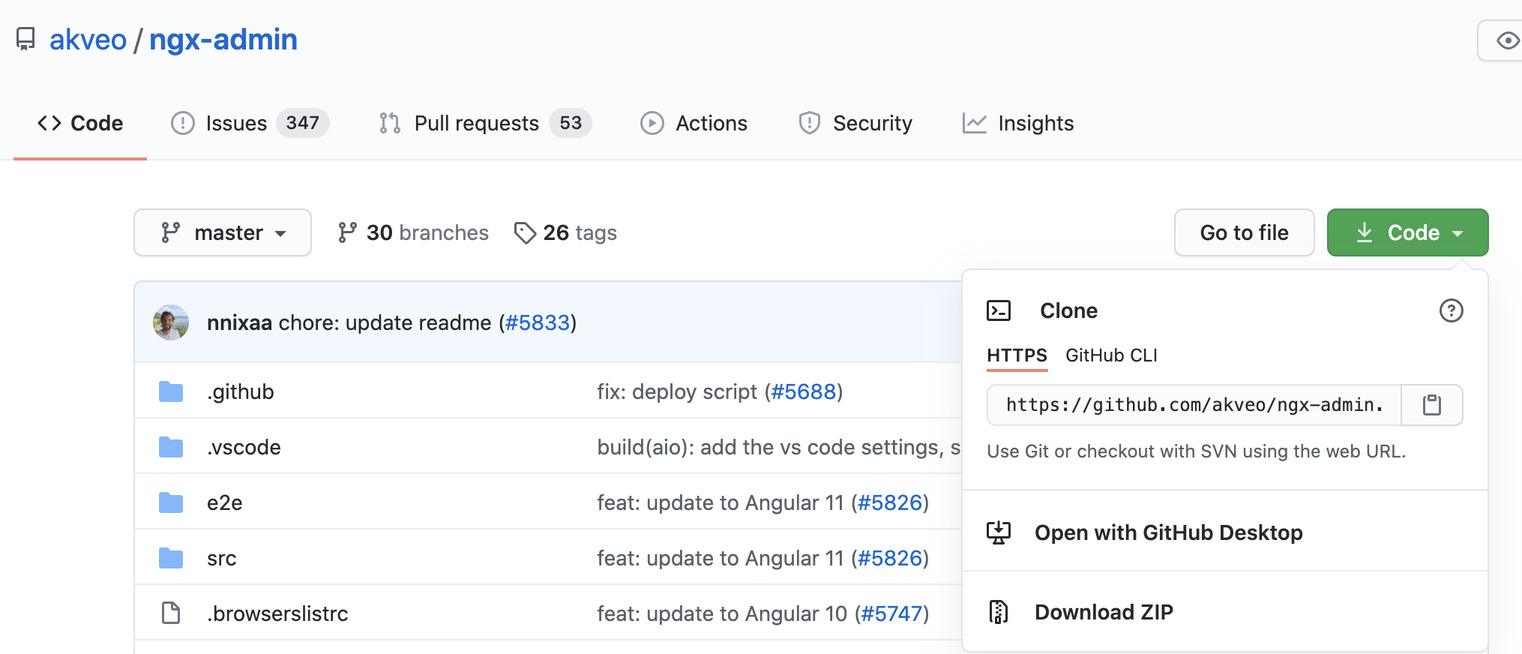
Step 4: Go to Code and click on Download Zip or you can also copy the URI or you can choose any other available option.

Step 5: In case you have copied Zip, unzip it and paste to your directory. Otherwise, if you are using URI, go to your Git directory and paste below command
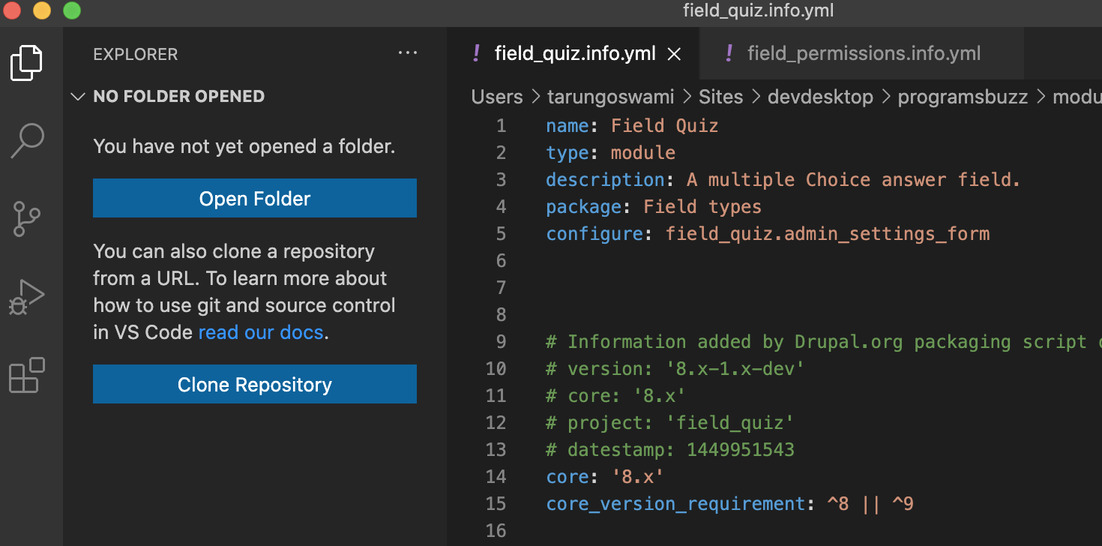
git clone https://github.com/akveo/ngx-admin.gitStep 6: Next step is open project with visual studio code by clicking on Open Folder

STEP 7: Next step is install all dependencies, For that you need terminal, to open Terminal, go to Terminal -> New Terminal
Step 8: In terminal type npm install, it will look into package.json file and install the dev dependencies, and download this modules in newly created folder node-module, ignore warning such as vulnerabilities.
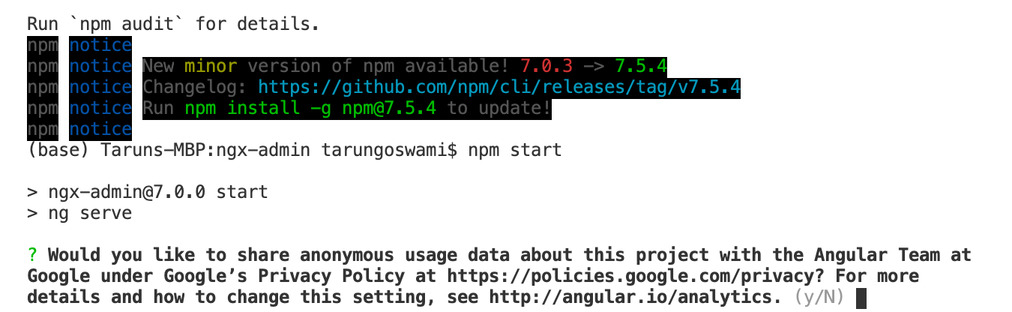
Step 9: We need to run this application for that use npm start, it will deploy the application to localhost. if you get this popup anonymous data select y or n.

Step 10: After successful deployment you will get the http://localhost:4200 link for your application, you can open that in your favorite browser

- Log in to post comments