In Cypress, a click command is used to click on the button, link, or any other DOM element. Click command yields the same subject it was given from the previous command.
Table of Content
- Syntax
- Rules
- Demo Link
- Click on Button
- Click on Link
- Click using Contains
- Click on Focused Element
- Video Tutorial
1. Syntax
Here is the syntax. You can specify different arguments:
.click()
.click(options)
.click(position)
.click(position, options)
.click(x, y)
.click(x, y, options)- position: The position where the click should be issued. The center position is the default position. Valid positions are topLeft, top, topRight, left, center, right, bottomLeft, bottom, and bottomRight.
- x (Number): The distance in pixels from the element's left to issue the click.
- y (Number): The distance in pixels from the element's top to issue the click.
- options (Object): You can pass in different options to change the default behavior of click.
- altKey: This option is used to activate the alt key in Windows and the option key in Mac. The default value is false, and the alias is optionKey.
- animationDistanceThreshold: The distance in pixels an element must exceed over time to be considered animating. The default value is animationDistanceThreshold.
- ctrlKey: activate the control key. The default value is false, and the alias is controlKey.
- log: Display the command in the command log. The default value is true.
- force: Forces the action, disables waiting for actionability. Default value false.
- metaKey: Activate the Windows key on Windows and the command key on Mac. Aliases are the command key and cmdKey. Default value false.
- multiple: To serially click multiple elements. The default value is false.
- scrollbehaviors: Viewport position to where an element should be scrolled before executing the command. Default value scrollBehavior.
- shiftKey: Activates the shift key. The default value is false.
- timeout: Time to wait for .click() to resolve before timing out. Default value defaultCommandTimeout.
- waitForAnimations: Whether to wait for elements to finish animating before executing the command. Default value waitForAnimations
2. Rules
- .click() requires being chained off a command that yields DOM element(s).
- .click() will automatically wait for the element to reach an actionable state
- .click() can time out waiting for the element to reach an actionable state.
- .click() will automatically retry until all chained assertions have passed
- .click() can time out waiting for assertions you've added to pass.
3. Demo Link
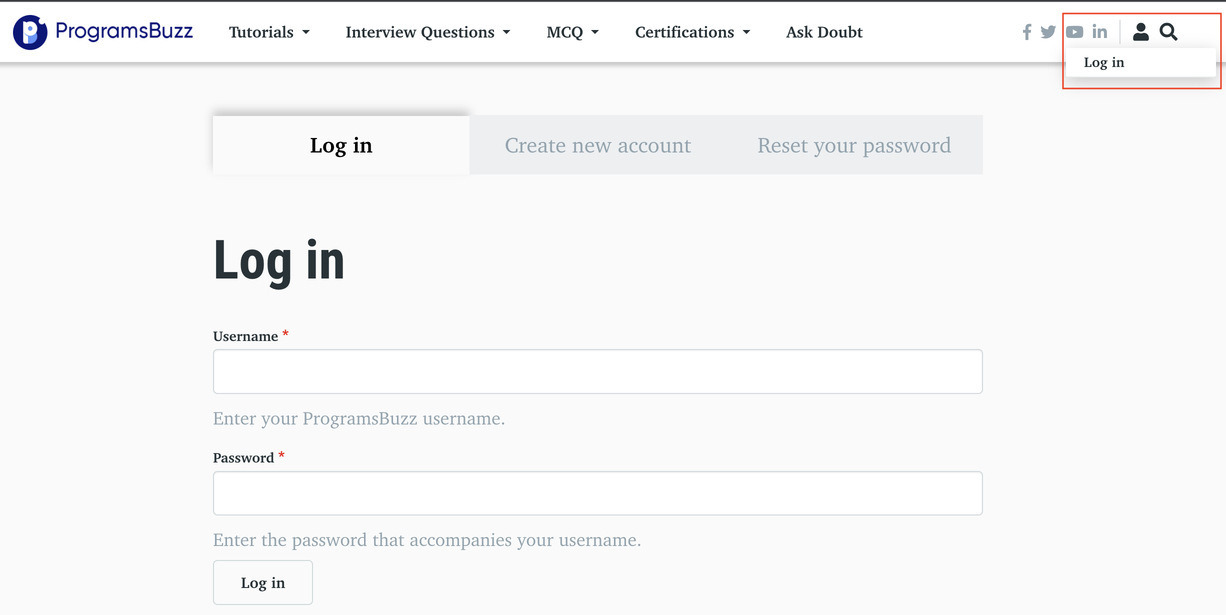
For the demo, we will click on the user icon in the programsbuzz top menu, then click on the log in link. On the login page, fill in the user information and click the Log in button.

4. Click on Button
To click on a button (user icon), first, find the button using the locator and then use the click method.
cy.get('div.header__toggleable-account-menu>button').click()5. Click on a Link
Let's click on a log in link using the click command after finding the link element using css.
cy.get("a[href='/user/login']").click()6. Click using Contains
You can also click on the log in link using the contains method. Here use the link text.
cy.contains('Log in').click()7. Click on Focused Element
You can click on a focused element using the focused and click command. After pressing the tab command on the password field focus will be on Log in button.
it.only('click command', () => {
cy.visit('https://www.programsbuzz.com/')
cy.get('div.header__toggleable-account-menu>button').click()
cy.get("a[href='/user/login']").click()
cy.get('#edit-name').type('hello')
cy.get('#edit-pass').type('mypass').tab()
cy.focused().click()
})- Log in to post comments