Cypress Check command is used to check checkboxes and radio buttons. The element must be an input with a type checkbox or radio for this command to work. It yields the same subject it was given from the previous command.
Table of Content
- Syntax
- Rules
- Demo Website
- Select all Checkboxes and Radio Buttons
- Select a Checkbox or Radio Button using Locator
- Select a Checkbox or Radio Button using a value
- Select multiple checkboxes using values
- Verify currently selected checkboxes or radio button
- Video Tutorial
1. Syntax
.check()
.check(value)
.check(values)
.check(options)
.check(value, options)
.check(values, options)- value (String): Value of checkbox or radio that should be checked.
- values (Array): Values of checkboxes or radios that should be checked.
- options (Object): Pass in an options object to change the default behavior of .check(). Accepted Options: animationDistanceThreshold, log, force, scrollBehavior, timeout, waitForAnimations
2. Rules
- .check() requires being chained off a command that yields DOM element(s).
- .check() requires the element to have type checkbox or radio .
- .check() will automatically wait for the element to reach an actionable state
- .check() will automatically retry until all chained assertions have passed
- .check() can time out waiting for the element to reach an actionable state .
- .check() can time out waiting for assertions you've added to pass.
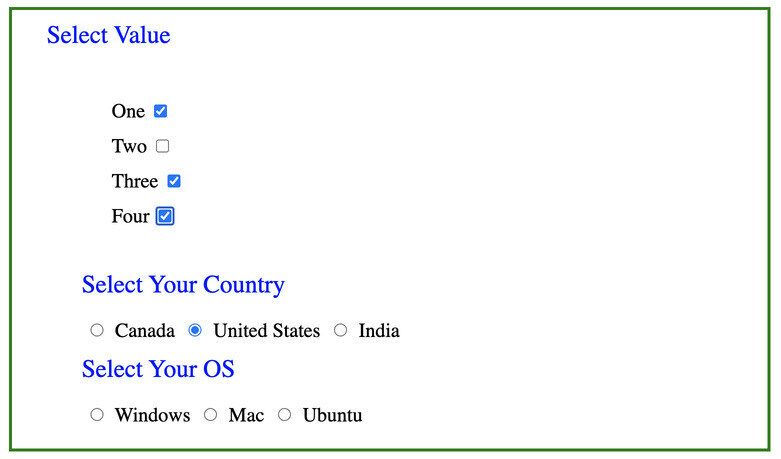
3. Demo Website
Demo Link: http://autopract.com/selenium/form5/

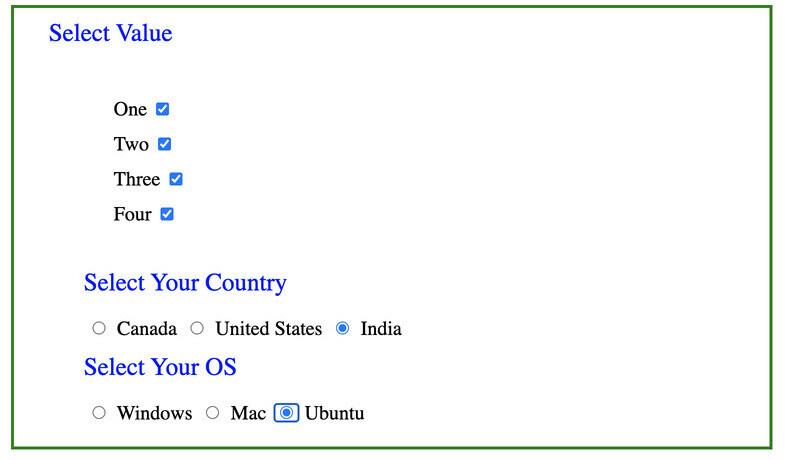
4. Select all Checkboxes and Radio Buttons
cy.get('[type="checkbox"]').check()
cy.get('[type="radio"]').check()
If you select all radio buttons on the page, it will choose the last radio button from each group because we can choose only one from each group in a set of related radio buttons.
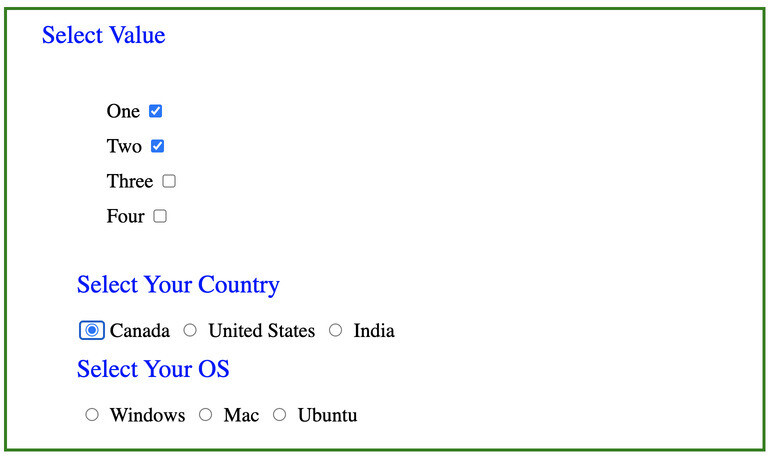
5. Select a Checkbox or Radio Button using Locator
cy.xpath("(//input[@name='count'])[2]").check()
cy.get("input[name='country']:first-of-type").check()This will select checkbox Two and first radio button Canada.

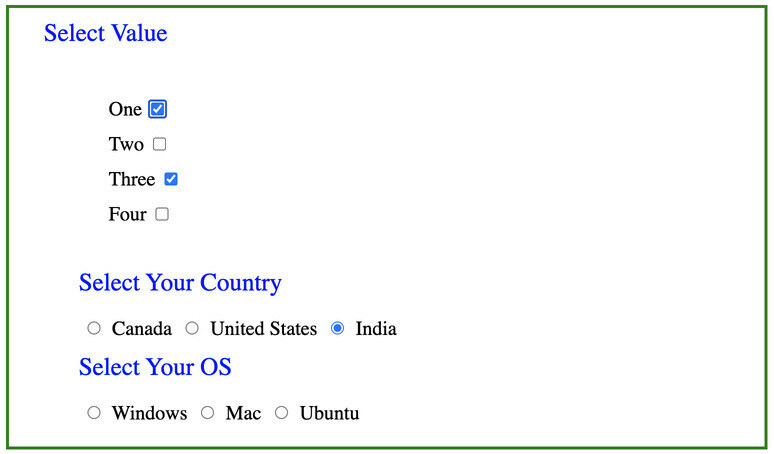
6. Select a Checkbox or Radio Button using a value
cy.get('[type="radio"]').check('IN')
cy.get('[type="checkbox"]').check('three')
Here one value was already selected and we selected three using its value. IN is the value for India label.
7. Select multiple checkboxes using values
cy.get("input[name='count']").check(['three', 'four'])
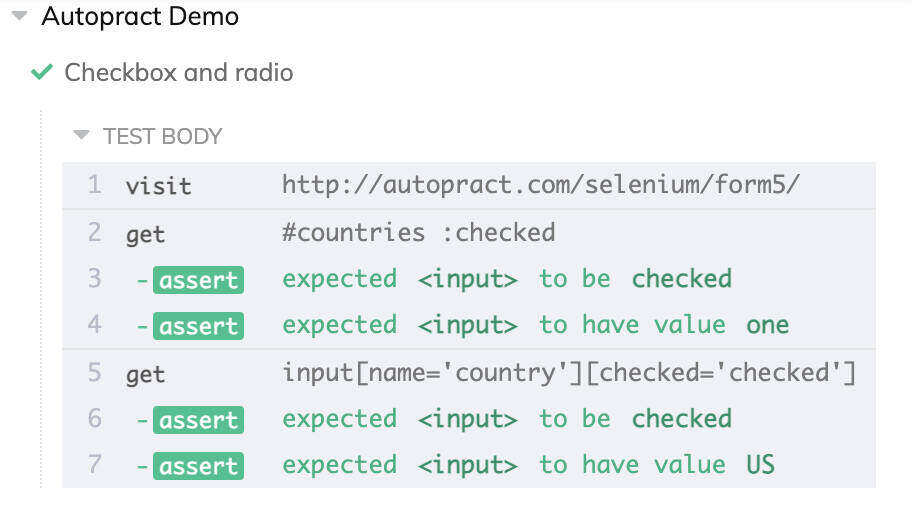
8. Verify currently selected checkboxes or radio button
//Select checkbox using div id and :checked property
cy.get('#countries :checked')
.should('be.checked')
.and('have.value', 'one')
// Select radio button using multiple attributes and values
cy.get("input[name='country'][checked='checked']")
.should('be.checked')
.and('have.value', 'US')
- Log in to post comments